|
1800
|
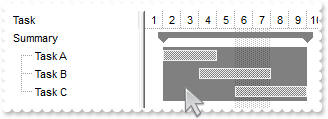
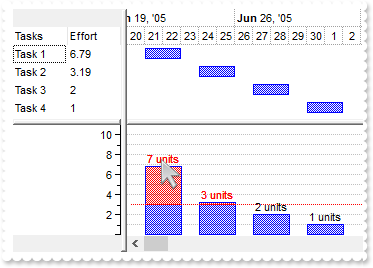
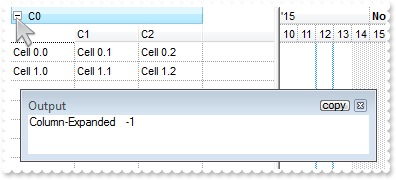
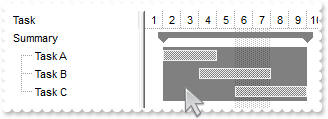
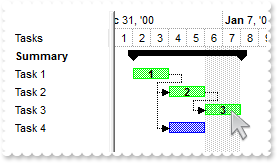
How can I highlight somehow the child bars of a summary bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Item("Task").Color = 15790320;
var var_Items = G2antt1.Items;
var hSummary = var_Items.AddItem("Summary");
var_Items.AddBar(hSummary,"Project Summary","1/2/2001","1/2/2001","",null);
var hTask = var_Items.InsertItem(hSummary,null,"Task A");
var_Items.AddBar(hTask,"Task","1/2/2001","1/5/2001","K1",null);
hTask = var_Items.InsertItem(hSummary,null,"Task B");
var_Items.AddBar(hTask,"Task","1/4/2001","1/8/2001","K2",null);
hTask = var_Items.InsertItem(hSummary,null,"Task C");
var_Items.AddBar(hTask,"Task","1/6/2001","1/10/2001","K3",null);
var_Items.ExpandItem(hSummary) = true;
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>");
var_Items.ItemBar(hSummary,"",34) = 65536;
var_Items.ItemBar(hSummary,"",35) = 50;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1799
|
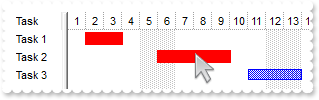
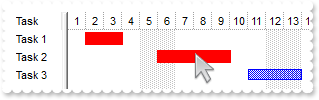
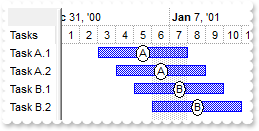
How do I change the color for the selected bars, without showing the frame arround

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.SelBarColor = 2130706687;
var_Chart.PaneWidth(0) = 48;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/11/2002","1/14/2002","C",null);
var_Items.ItemBar(0,"<A B>",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1798
|
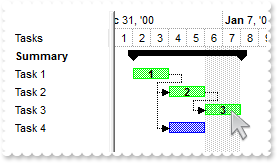
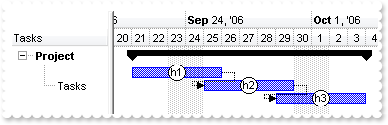
Is it possible to enumerate the activities/bars of critical path

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResize(Item, Key)" LANGUAGE="JScript">
G2antt1.Items.SchedulePDM(Item,Key);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 96;
var_Chart.Bars.Item("Task").Def(3) = "<%=int(%269) > 0 ? (`<b>` + %269 + `</b>`) : ``%>";
var var_Items = G2antt1.Items;
var hSummary1 = var_Items.AddItem("Summary");
var_Items.ItemBold(hSummary1) = true;
var_Items.AddBar(hSummary1,"Summary","1/2/2001","1/2/2001","sum",null);
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001",null,null);
var_Items.DefineSummaryBars(hSummary1,"sum",h1,"");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/2/2001","1/4/2001",null,null);
var_Items.DefineSummaryBars(hSummary1,"sum",h2,"");
var_Items.AddLink("L1",h1,"",h2,"");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/2/2001","1/4/2001",null,null);
var_Items.DefineSummaryBars(hSummary1,"sum",h3,"");
var_Items.AddLink("L2",h2,"",h3,"");
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/2/2001","1/4/2001",null,null);
var_Items.DefineSummaryBars(hSummary1,"sum",h4,"");
var_Items.AddLink("L3",h1,"",h4,"");
var_Items.DefSchedulePDM(5) = 65280;
var_Items.SchedulePDM(h1,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1797
|
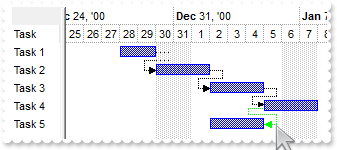
How can I add a SF link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/25/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/2/2001","1/5/2001","K2",null);
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/2/2001","1/5/2001","K3",null);
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/2/2001","1/5/2001","K4",null);
var h5 = var_Items.AddItem("Task 5");
var_Items.AddBar(h5,"Task","1/2/2001","1/5/2001","K5",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.AddLink("L3",h3,"K3",h4,"K4");
var_Items.AddLink("L4",h4,"K4",h5,"K5");
var_Items.Link("L4",6) = 0;
var_Items.Link("L4",7) = 2;
var_Items.Link("L4",8) = 65280;
var_Items.SchedulePDM(0,"K5");
G2antt1.Chart.ShowLinks = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1796
|
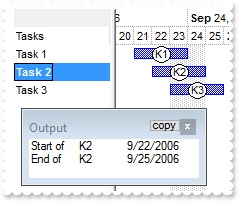
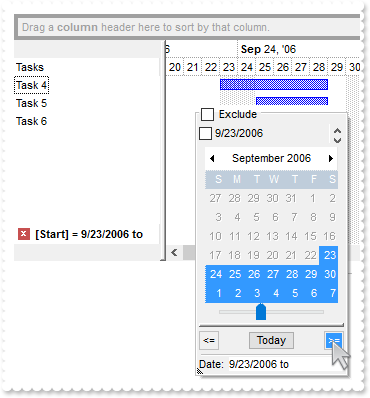
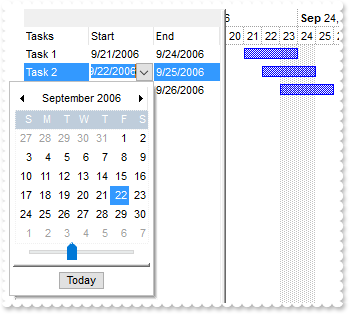
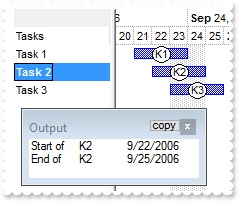
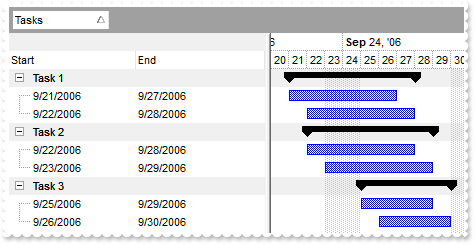
How do I get the Start and End date of a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.Debug = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 96;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006","K2",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006","K3",null);
var h = var_Items.ItemByIndex(1);
var_Items.ItemBold(h) = true;
alert( "Start of " );
alert( var_Items.FirstItemBar(h) );
alert( var_Items.ItemBar(h,var_Items.FirstItemBar(h),1) );
alert( "End of " );
alert( var_Items.FirstItemBar(h) );
alert( var_Items.ItemBar(h,var_Items.FirstItemBar(h),2) );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1795
|
I haven't found options to change/localize (in German, or my current regional settings) the captions/text/strings ( dates, tooltip ) that shows in the chart area (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay;
var_Chart.MonthNames = var_Chart.LocMonthNames;
var_Chart.WeekDays = var_Chart.LocWeekDays;
var_Chart.AMPM = var_Chart.LocAMPM;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.UnitScale = 4096;
}
</SCRIPT>
</BODY>
|
|
1794
|
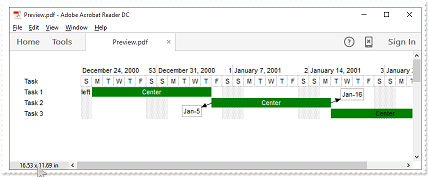
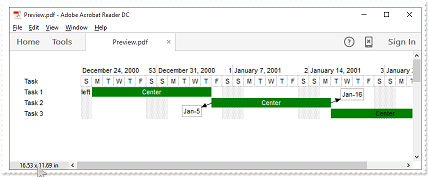
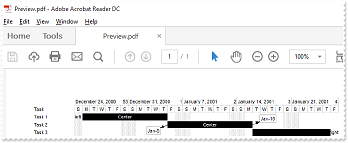
Is it possible to change caption of the print and print preview, as it just says "Untitled Document", but I cant find the code that writes this caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Caption = "This is your new caption for print and print preview";
var_Print.AutoRelease = false;
var_Print.PrintExt = G2antt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
1793
|
Is it possible to specify the A4 paper size for the print preview
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Settings(0) = 9;
var_Print.AutoRelease = false;
var_Print.PrintExt = G2antt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
1792
|
Is it possible to tell the print preview to open up in "landscape mode" by default, not in "portrait mode"
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PageOrientation = 2;
var_Print.AutoRelease = false;
var_Print.PrintExt = G2antt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
1791
|
How do I prevent a caption outside the bar from overlapping other bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.Bars.Copy("Task","Default-Task");
var_Chart.Bars.Item("Task").OverlaidType = 4611;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A1","task");
var_Items.ItemBar(h,"A1",4) = 18;
var_Items.AddBar(h,"Task","1/6/2001","1/10/2001","A2","task");
var_Items.ItemBar(h,"A2",4) = 16;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Default-Task","1/2/2001","1/4/2001","A1","task");
var_Items.ItemBar(h,"A1",4) = 18;
var_Items.AddBar(h,"Default-Task","1/6/2001","1/10/2001","A2","task");
var_Items.ItemBar(h,"A2",4) = 16;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1790
|
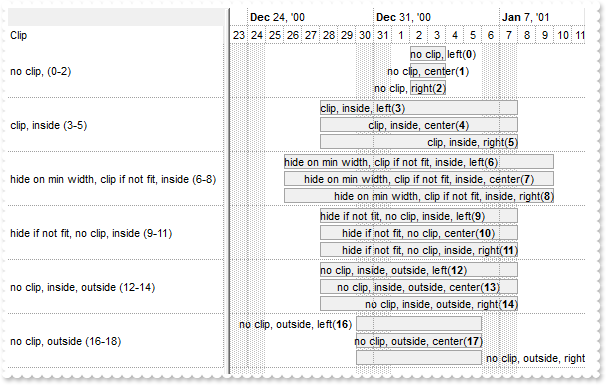
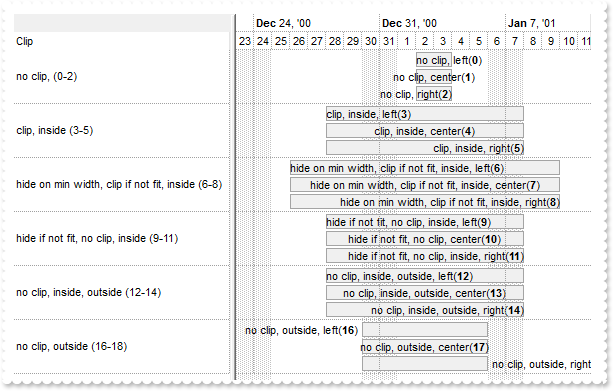
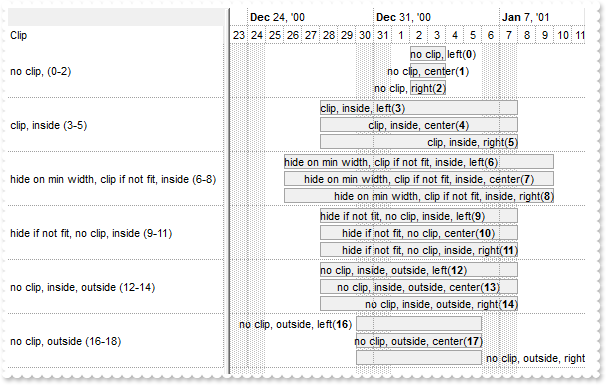
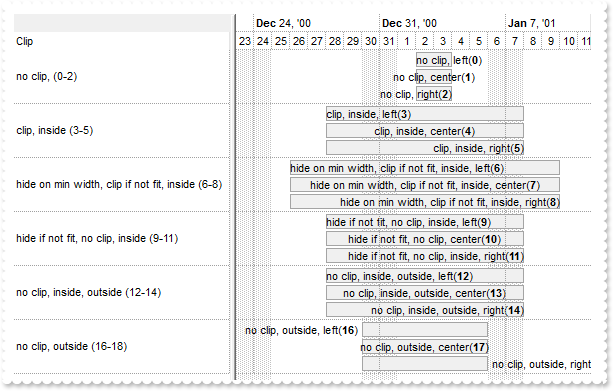
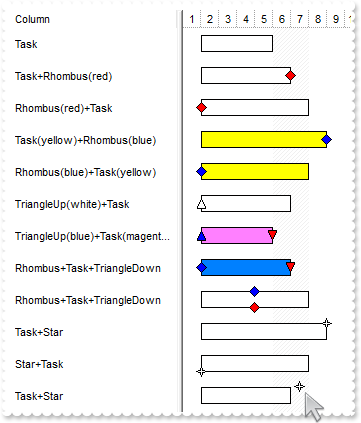
How do I clip/hide/align the bar's extra-caption/text based on the bar's size/width/length

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Clip");
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -2;
var var_Chart = G2antt1.Chart;
var_Chart.AllowResizeChart = 6;
var_Chart.DrawGridLines = -2;
var_Chart.FirstVisibleDate = "12/23/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 216;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 32;
var_Bar.Color = 10790052;
var_Bar.StartColor = 15790320;
var_Bar.EndColor = var_Bar.StartColor;
var_Bar.OverlaidType = 4611;
var_Bar.Height = 15;
var_Chart.MinUnitWidth = var_Chart.UnitWidth;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("no clip, (0-2)");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",44) = "no clip, right(<b>2</b>)";
var_Items.ItemBar(h,"K1",45) = 2;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(h,"K2",44) = "no clip, center(<b>1</b>)";
var_Items.ItemBar(h,"K2",45) = 1;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K3","");
var_Items.ItemBar(h,"K3",44) = "no clip, left(<b>0</b>)";
var_Items.ItemBar(h,"K3",45) = 0;
h = var_Items.AddItem("clip, inside (3-5)");
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K1",null);
var_Items.ItemBar(h,"K1",44) = "clip, inside, right(<b>5</b>)";
var_Items.ItemBar(h,"K1",45) = 5;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K2",null);
var_Items.ItemBar(h,"K2",44) = "clip, inside, center(<b>4</b>)";
var_Items.ItemBar(h,"K2",45) = 4;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K3",null);
var_Items.ItemBar(h,"K3",44) = "clip, inside, left(<b>3</b>)";
var_Items.ItemBar(h,"K3",45) = 3;
h = var_Items.AddItem("hide on min width, clip if not fit, inside (6-8)");
var_Items.AddBar(h,"Task","12/26/2000","1/10/2001","K1",null);
var_Items.ItemBar(h,"K1",44) = "hide on min width, clip if not fit, inside, right(<b>8</b>)";
var_Items.ItemBar(h,"K1",45) = 8;
var_Items.AddBar(h,"Task","12/26/2000","1/10/2001","K2",null);
var_Items.ItemBar(h,"K2",44) = "hide on min width, clip if not fit, inside, center(<b>7</b>)";
var_Items.ItemBar(h,"K2",45) = 7;
var_Items.AddBar(h,"Task","12/26/2000","1/10/2001","K3",null);
var_Items.ItemBar(h,"K3",44) = "hide on min width, clip if not fit, inside, left(<b>6</b>)";
var_Items.ItemBar(h,"K3",45) = 6;
h = var_Items.AddItem("hide if not fit, no clip, inside (9-11)");
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K1",null);
var_Items.ItemBar(h,"K1",44) = "hide if not fit, no clip, inside, right(<b>11</b>)";
var_Items.ItemBar(h,"K1",45) = 11;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K2",null);
var_Items.ItemBar(h,"K2",44) = "hide if not fit, no clip, center(<b>10</b>)";
var_Items.ItemBar(h,"K2",45) = 10;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K3",null);
var_Items.ItemBar(h,"K3",44) = "hide if not fit, no clip, inside, left(<b>9</b>)";
var_Items.ItemBar(h,"K3",45) = 9;
h = var_Items.AddItem("no clip, inside, outside (12-14)");
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K1",null);
var_Items.ItemBar(h,"K1",44) = "no clip, inside, outside, right(<b>14</b>)";
var_Items.ItemBar(h,"K1",45) = 14;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K2",null);
var_Items.ItemBar(h,"K2",44) = "no clip, inside, outside, center(<b>13</b>)";
var_Items.ItemBar(h,"K2",45) = 13;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K3",null);
var_Items.ItemBar(h,"K3",44) = "no clip, inside, outside, left(<b>12</b>)";
var_Items.ItemBar(h,"K3",45) = 12;
h = var_Items.AddItem("no clip, outside (16-18)");
var_Items.AddBar(h,"Task","12/30/2000","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",44) = "no clip, outside, right(<b>18</b>)";
var_Items.ItemBar(h,"K1",45) = 18;
var_Items.AddBar(h,"Task","12/30/2000","1/6/2001","K2",null);
var_Items.ItemBar(h,"K2",44) = "no clip, outside, center(<b>17</b>)";
var_Items.ItemBar(h,"K2",45) = 17;
var_Items.AddBar(h,"Task","12/30/2000","1/6/2001","K3",null);
var_Items.ItemBar(h,"K3",44) = "no clip, outside, left(<b>16</b>)";
var_Items.ItemBar(h,"K3",45) = 16;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1789
|
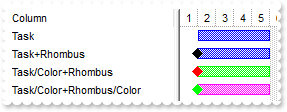
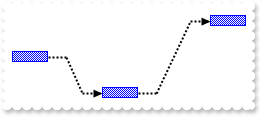
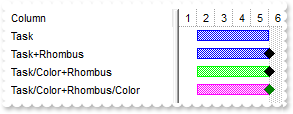
What options do I have to show the links between bars (rectangular SEV, starts vertically, ends vertically)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var_Chart.LinksWidth = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddItem("");
var_Items.AddBar(h3,"Task","1/13/2001","1/15/2001","K3",null);
var h1 = var_Items.AddItem("Task 1");
var_Items.AddItem("");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/7/2001","1/9/2001","K2",null);
var_Items.AddItem("");
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("<*>",15) = 5;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1788
|
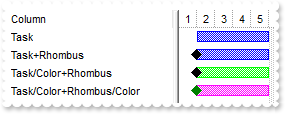
What options do I have to show the links between bars (rectangular SV, starts vertically, ends horizontally)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var_Chart.LinksWidth = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddItem("");
var_Items.AddBar(h3,"Task","1/13/2001","1/15/2001","K3",null);
var h1 = var_Items.AddItem("Task 1");
var_Items.AddItem("");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/7/2001","1/9/2001","K2",null);
var_Items.AddItem("");
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("<*>",15) = 4;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1787
|
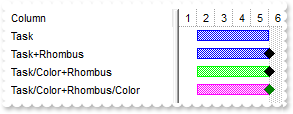
What options do I have to show the links between bars (rectangular EV, starts horizontally, ends vertically)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var_Chart.LinksWidth = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddItem("");
var_Items.AddBar(h3,"Task","1/13/2001","1/15/2001","K3",null);
var h1 = var_Items.AddItem("Task 1");
var_Items.AddItem("");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/7/2001","1/9/2001","K2",null);
var_Items.AddItem("");
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("<*>",15) = 3;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1786
|
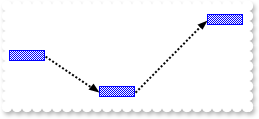
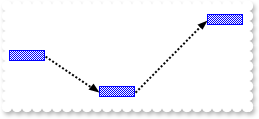
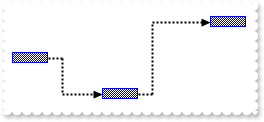
What options do I have to show the links between bars (straight)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var_Chart.LinksWidth = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddItem("");
var_Items.AddBar(h3,"Task","1/13/2001","1/15/2001","K3",null);
var h1 = var_Items.AddItem("Task 1");
var_Items.AddItem("");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/7/2001","1/9/2001","K2",null);
var_Items.AddItem("");
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("<*>",15) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1785
|
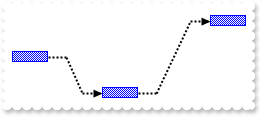
What options do I have to show the links between bars (direct)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var_Chart.LinksWidth = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddItem("");
var_Items.AddBar(h3,"Task","1/13/2001","1/15/2001","K3",null);
var h1 = var_Items.AddItem("Task 1");
var_Items.AddItem("");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/7/2001","1/9/2001","K2",null);
var_Items.AddItem("");
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("<*>",15) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1784
|
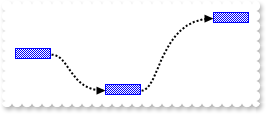
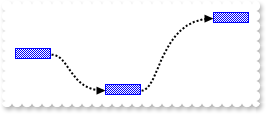
What options do I have to show the links between bars (round)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var_Chart.LinksWidth = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddItem("");
var_Items.AddBar(h3,"Task","1/13/2001","1/15/2001","K3",null);
var h1 = var_Items.AddItem("Task 1");
var_Items.AddItem("");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/7/2001","1/9/2001","K2",null);
var_Items.AddItem("");
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("<*>",15) = -1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1783
|
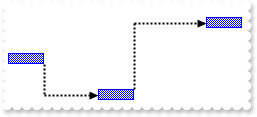
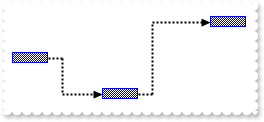
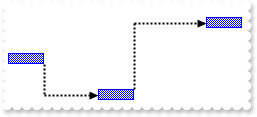
What options do I have to show the links between bars (rectangular, default)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.NonworkingDays = 0;
var_Chart.LinksWidth = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddItem("");
var_Items.AddBar(h3,"Task","1/13/2001","1/15/2001","K3",null);
var h1 = var_Items.AddItem("Task 1");
var_Items.AddItem("");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/7/2001","1/9/2001","K2",null);
var_Items.AddItem("");
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("<*>",15) = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1782
|
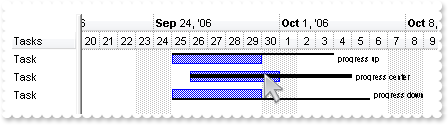
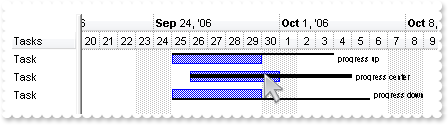
I have a question about whether the control has the functionality to add two bars on the same item, as one would correspond to the item bar and another bar their progress, but progress is required to show dividedly at different times outside the activity bar item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 64;
var var_Bar = var_Chart.Bars.Copy("Progress","TProgressD");
var_Bar.Def(4) = 18;
var_Bar.Shape = 20;
var var_Bar1 = var_Chart.Bars.Copy("Progress","TProgressC");
var_Bar1.Def(4) = 18;
var var_Bar2 = var_Chart.Bars.Copy("Progress","TProgressU");
var_Bar2.Def(4) = 18;
var_Bar2.Shape = 18;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","9/25/2006","9/30/2006","T1",null);
var_Items.AddBar(h,"TProgressU","9/25/2006","10/4/2006","TP1",null);
var_Items.GroupBars(h,"T1",true,h,"TP1",true,3,null);
var_Items.ItemBar(h,"TP1",3) = "<font ;6>progress up";
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","9/26/2006","10/1/2006","T2",null);
var_Items.AddBar(h,"TProgressC","9/26/2006","10/5/2006","TP2",null);
var_Items.GroupBars(h,"T2",true,h,"TP2",true,3,null);
var_Items.ItemBar(h,"TP2",3) = "<font ;6>progress center";
h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","9/25/2006","9/30/2006","T3",null);
var_Items.AddBar(h,"TProgressD","9/25/2006","10/6/2006","TP3",null);
var_Items.GroupBars(h,"T3",true,h,"TP3",true,3,null);
var_Items.ItemBar(h,"TP3",3) = "<font ;6>progress down";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1781
|
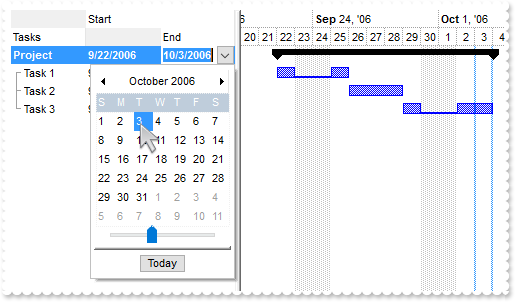
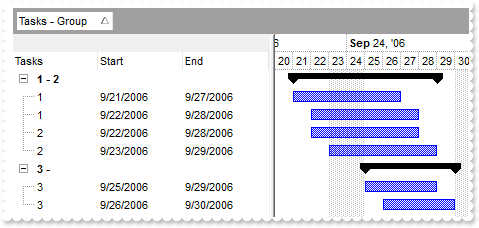
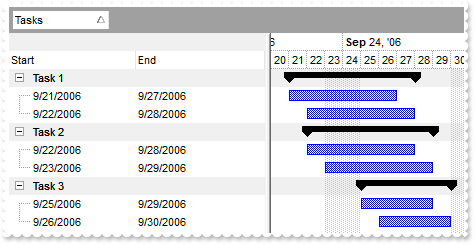
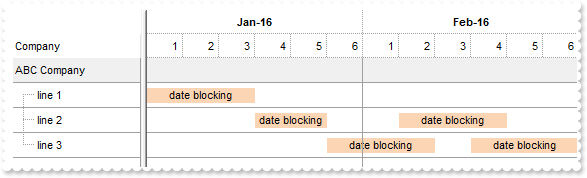
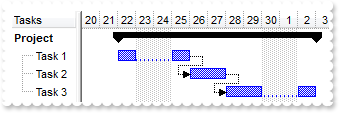
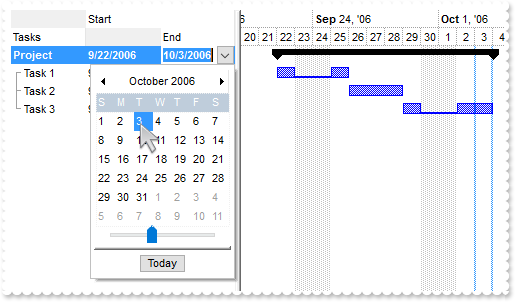
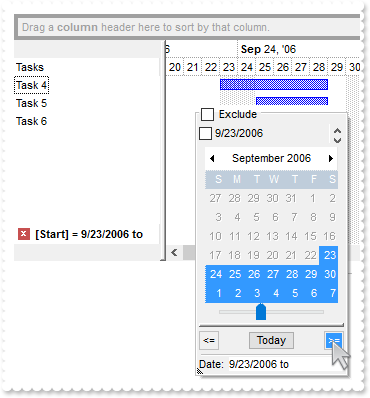
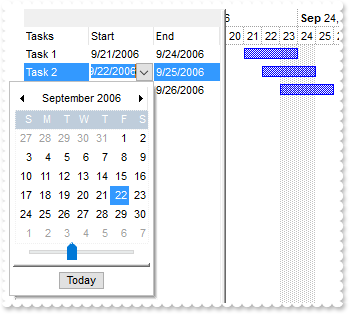
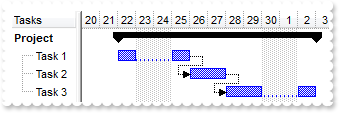
I have a column of date-type, the question is how can I move the associated bar, instead of resizing it (summary, inclusive, working)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.Indent = 11;
G2antt1.HasLines = 1;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 544;
var_Column.Editor.EditType = 7;
var_Column.LevelKey = 1;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 546;
var_Column1.Editor.EditType = 7;
var_Column1.LevelKey = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 224;
var var_Bars = var_Chart.Bars;
var var_Bar = var_Bars.Add("Underline");
var_Bar.Color = 16711680;
var_Bar.Shape = 20;
var var_Bar1 = var_Bars.Add("Task:Underline");
var_Bar1.Shortcut = "T";
var_Bar1.Def(20) = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.AddBar(h,"Summary","9/21/2006","10/3/2006",null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"T","9/21/2006","9/24/2006",null,null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"T","9/24/2006","9/28/2006",null,null);
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"T","9/28/2006","10/3/2006",null,null);
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.DefineSummaryBars(h,"",h2,"");
var_Items.DefineSummaryBars(h,"",h3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(h) = true;
var_Items.ItemBar(h,"",544) = "9/22/2006";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1780
|
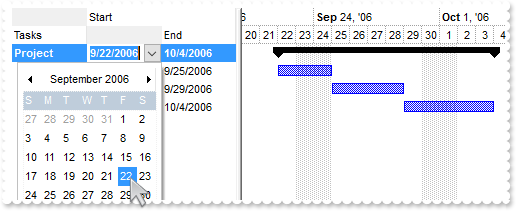
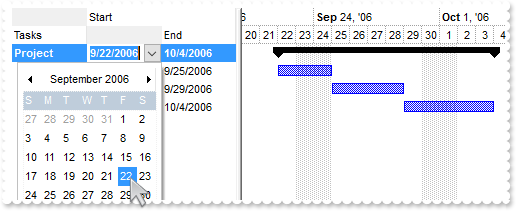
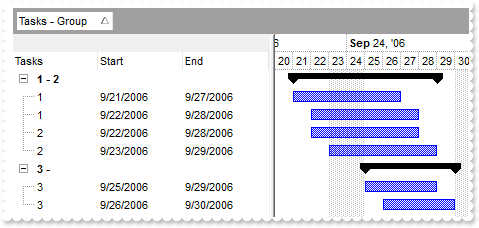
I have a column of date-type, the question is how can I move the associated bar, instead of resizing it (summary)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.Indent = 11;
G2antt1.HasLines = 1;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 544;
var_Column.Editor.EditType = 7;
var_Column.LevelKey = 1;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 545;
var_Column1.Editor.EditType = 7;
var_Column1.LevelKey = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 224;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.AddBar(h,"Summary","9/21/2006","10/3/2006",null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/24/2006",null,null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"Task","9/24/2006","9/28/2006",null,null);
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","9/28/2006","10/3/2006",null,null);
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.DefineSummaryBars(h,"",h2,"");
var_Items.DefineSummaryBars(h,"",h3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(h) = true;
var_Items.ItemBar(h,"",544) = "9/22/2006";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1779
|
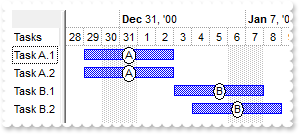
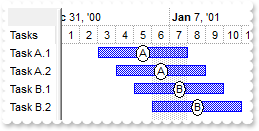
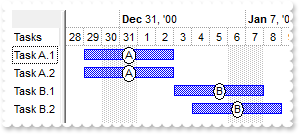
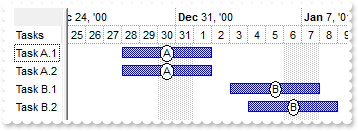
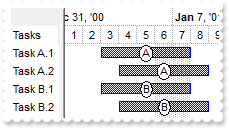
Is it possible to programmatically move all bars of specified key to end at specified date (inclusive)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","1/1/2001","1/6/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","1/2/2001","1/7/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","1/3/2001","1/8/2001","B",null);
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","1/4/2001","1/9/2001","B",null);
var_Items.ItemBar(0,"<A*>",546) = "1/2/2001";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1778
|
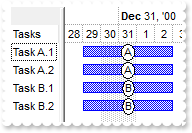
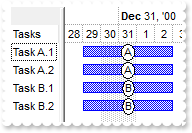
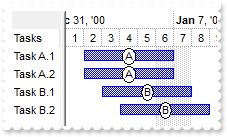
Is it possible to programmatically move all bars to end at specified date (inclusive)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","1/1/2001","1/6/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","1/2/2001","1/7/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","1/3/2001","1/8/2001","B",null);
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","1/4/2001","1/9/2001","B",null);
var_Items.ItemBar(0,"<*>",546) = "1/2/2001";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1777
|
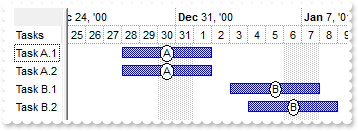
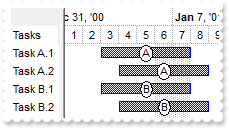
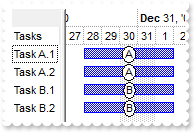
Is it possible to programmatically move all bars of specified key to end at specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","1/1/2001","1/6/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","1/2/2001","1/7/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","1/3/2001","1/8/2001","B",null);
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","1/4/2001","1/9/2001","B",null);
var_Items.ItemBar(0,"<A*>",545) = "1/2/2001";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1776
|
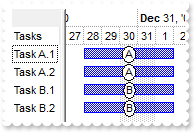
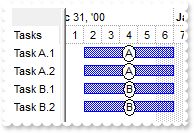
Is it possible to programmatically move all bars to end at specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","1/1/2001","1/6/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","1/2/2001","1/7/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","1/3/2001","1/8/2001","B",null);
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","1/4/2001","1/9/2001","B",null);
var_Items.ItemBar(0,"<*>",545) = "1/2/2001";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1775
|
Is it possible to programmatically move all bars of specified key to start at specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","1/1/2001","1/6/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","1/2/2001","1/7/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","1/3/2001","1/8/2001","B",null);
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","1/4/2001","1/9/2001","B",null);
var_Items.ItemBar(0,"<A*>",544) = "1/2/2001";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1774
|
Is it possible to programmatically move all bars to start at specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","1/1/2001","1/6/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","1/2/2001","1/7/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","1/3/2001","1/8/2001","B",null);
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","1/4/2001","1/9/2001","B",null);
var_Items.ItemBar(0,"<*>",544) = "1/2/2001";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1773
|
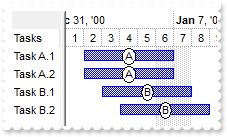
Is it possible to programmatically move all bars of specified key

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","1/1/2001","1/6/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","1/2/2001","1/7/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","1/3/2001","1/8/2001","B",null);
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","1/4/2001","1/9/2001","B",null);
var_Items.ItemBar(0,"<A*>",514) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1772
|
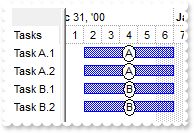
Is it possible to programmatically move all bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","1/1/2001","1/6/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","1/2/2001","1/7/2001","A",null);
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","1/3/2001","1/8/2001","B",null);
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","1/4/2001","1/9/2001","B",null);
var_Items.ItemBar(0,"<*>",514) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1771
|
How can I programmatically move a bar, so it ends at specified date (inclusive)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/1/2001","1/6/2001","A",null);
var_Items.ItemBar(h,"A",546) = "1/4/2001";
}
</SCRIPT>
</BODY>
|
|
1770
|
How can I programmatically move a bar, so it ends at specified date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/1/2001","1/6/2001","A",null);
var_Items.ItemBar(h,"A",545) = "1/4/2001";
}
</SCRIPT>
</BODY>
|
|
1769
|
How can I programmatically move a bar, so it starts at specified date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/1/2001","1/6/2001","A",null);
var_Items.ItemBar(h,"A",544) = "1/4/2001";
}
</SCRIPT>
</BODY>
|
|
1768
|
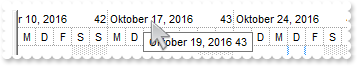
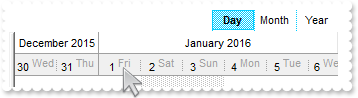
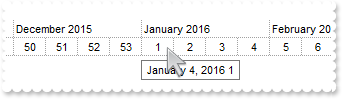
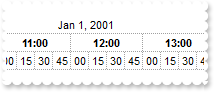
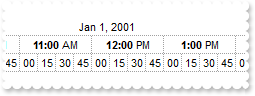
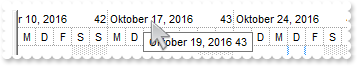
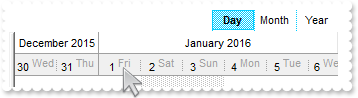
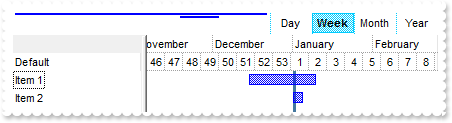
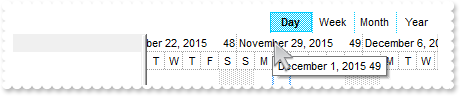
I canít figure out how to control the date and time format (in level 0, 1 and 2) when the user click on the OverviewZoom bottom

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 22;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2016";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.DrawLevelSeparator = 2;
var_Chart.AllowResizeChart = 6;
var_Chart.MaxUnitWidth = 196;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 17;
var_Level.DrawTickLines = 2;
var var_Level1 = var_Chart.Level(1);
var_Level1.DrawTickLines = 65;
var_Level1.DrawTickLinesFrom(0,2);
var_Level1.BackColor = 15790320;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.UnitWidth = 24;
var_Chart.Label(16777216) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(256) = "";
var_Chart.Label(4096) = "<font ;6><%d%><|><%d%><|><%d%> <fgcolor=A0A0A0><off -4><%d1%><|><%d%> <fgcolor=A0A0A0><off -4><%d2%><|><%d%> <fgcolor=A0A0A0><o" +
"ff -4><%d3%><|><%d%> <fgcolor=A0A0A0><off -4><%dddd%><||><||>4096";
var_Chart.UnitScale = 4096;
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1);
G2antt1.Columns.Add("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1767
|
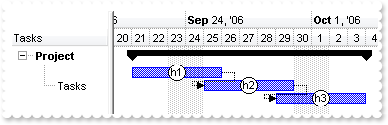
Can I use GroupBars with OverlaidType method

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.Debug = true;
G2antt1.LinesAtRoot = -1;
G2antt1.ScrollBySingleLine = true;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 96;
var_Chart.Bars.Item("Task").OverlaidType = 3;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.AddBar(h,"Summary","9/21/2006","10/4/2006",null,null);
var h1 = var_Items.InsertItem(h,null,"Tasks");
var_Items.AddBar(h1,"Task","9/21/2006","9/26/2006","h1",null);
var h2 = h1;
var_Items.AddBar(h2,"Task","9/25/2006","9/30/2006","h2",null);
var_Items.AddLink("L1",h1,"h1",h2,"h2");
var h3 = h1;
var_Items.AddBar(h3,"Task","9/29/2006","10/4/2006","h3",null);
var_Items.AddLink("L2",h2,"h2",h3,"h3");
var_Items.DefineSummaryBars(h,"",h1,"h1");
var_Items.DefineSummaryBars(h,"",h2,"h2");
var_Items.DefineSummaryBars(h,"",h3,"h3");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(h) = true;
var_Items.GroupBars(h1,"h1",false,h2,"h2",true,31,"0;5;-1");
var_Items.GroupBars(h2,"h2",false,h3,"h3",true,31,"0;5;-1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1766
|
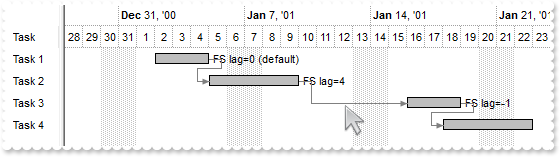
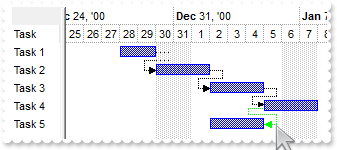
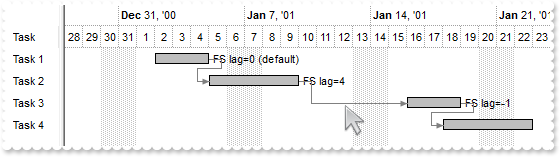
How do I change the link's lag so I can schedule bars to start later (with nonworking part)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
G2antt1.Items.SchedulePDM(Item,Key);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.HeaderHeight = G2antt1.DefaultItemHeight;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LinksStyle = 0;
var_Chart.LinksColor = 8421504;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(20) = true;
var_Bar.Def(4) = 18;
var_Bar.Color = 0;
var_Bar.StartColor = 12500670;
var_Bar.EndColor = var_Bar.StartColor;
var_Bar.Pattern = 32;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/5/2001","K1","FS lag=0 (default)");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/2/2001","1/5/2001","K2","FS lag=4");
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/2/2001","1/5/2001","K3","FS lag=-1");
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",16) = 4;
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/2/2001","1/5/2001","K4",null);
var_Items.AddLink("L3",h3,"K3",h4,"K4");
var_Items.Link("L3",16) = -1;
var_Items.SchedulePDM(0,"K1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1765
|
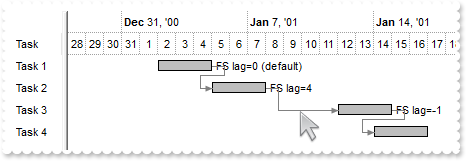
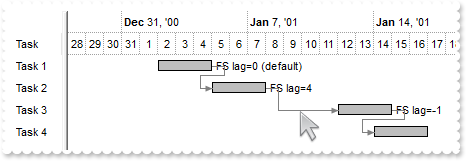
How do I change the link's lag so I can schedule bars to start later (without nonworking part)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
G2antt1.Items.SchedulePDM(Item,Key);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.HeaderHeight = G2antt1.DefaultItemHeight;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LinksStyle = 0;
var_Chart.LinksColor = 8421504;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(4) = 18;
var_Bar.Color = 0;
var_Bar.StartColor = 12500670;
var_Bar.EndColor = var_Bar.StartColor;
var_Bar.Pattern = 32;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/5/2001","K1","FS lag=0 (default)");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/2/2001","1/5/2001","K2","FS lag=4");
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/2/2001","1/5/2001","K3","FS lag=-1");
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",17) = 4;
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/2/2001","1/5/2001","K4",null);
var_Items.AddLink("L3",h3,"K3",h4,"K4");
var_Items.Link("L3",17) = -1;
var_Items.SchedulePDM(0,"K1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1764
|
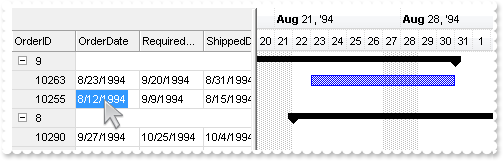
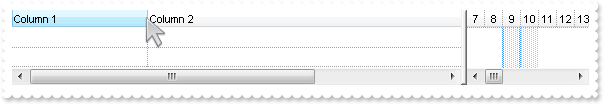
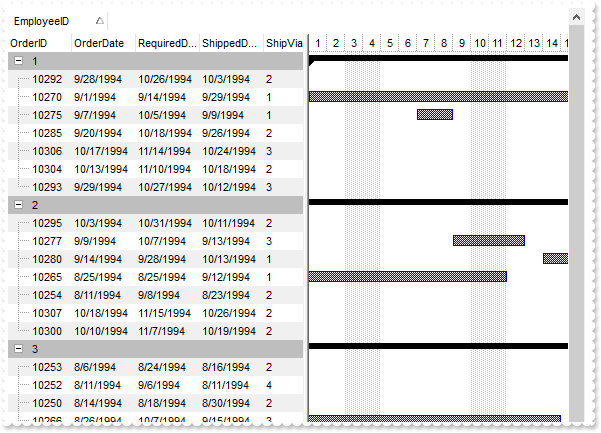
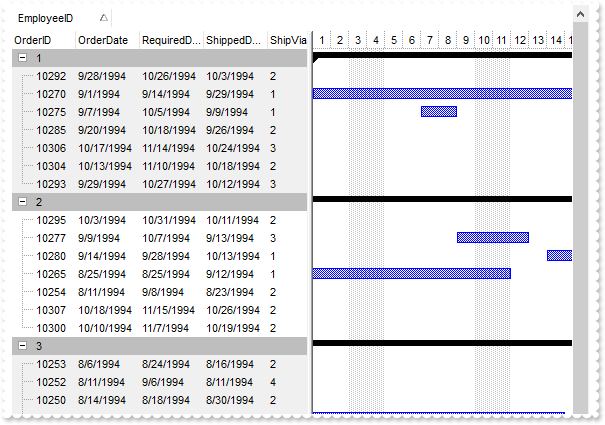
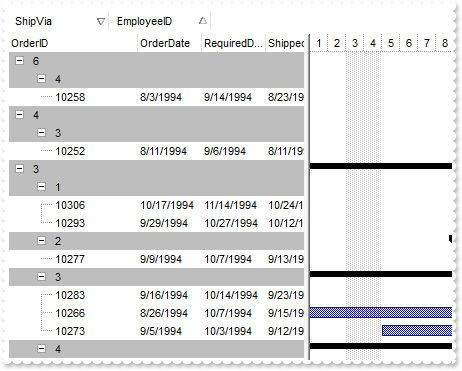
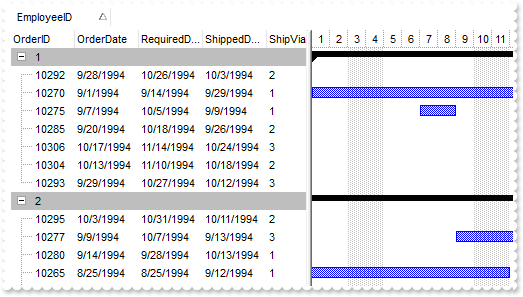
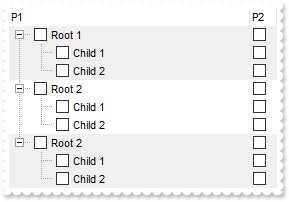
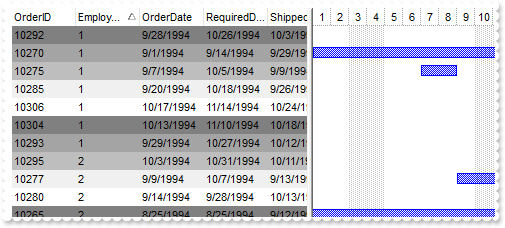
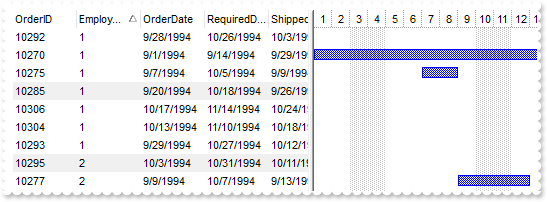
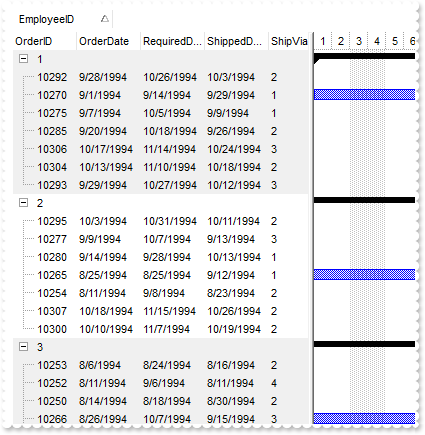
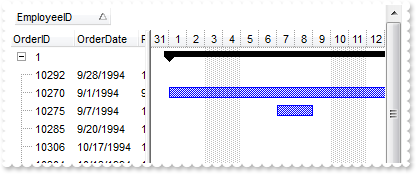
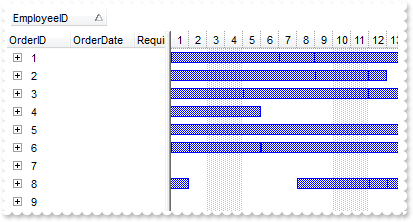
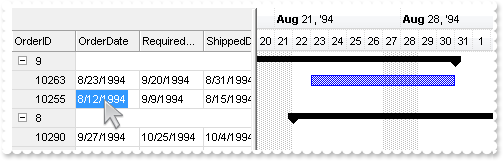
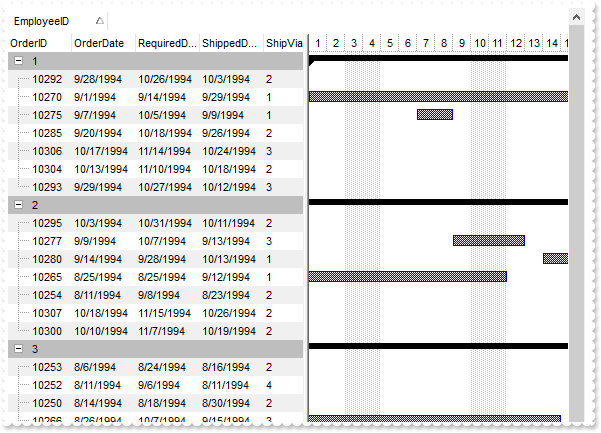
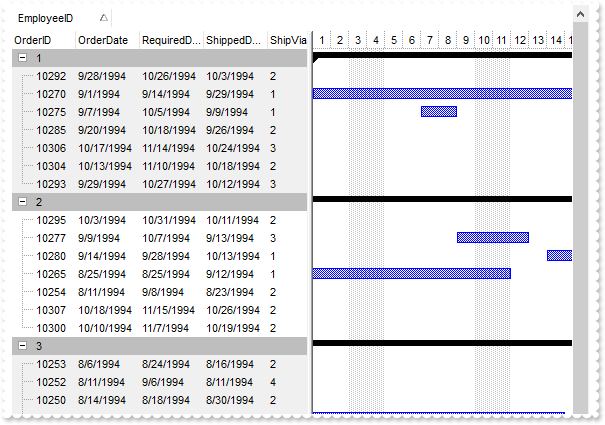
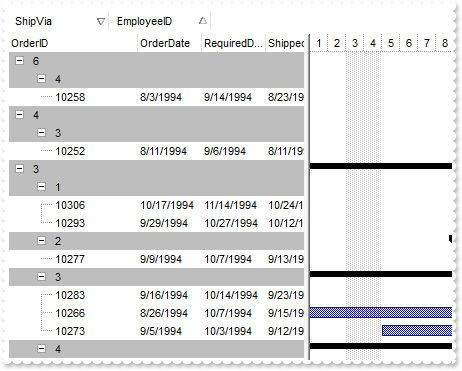
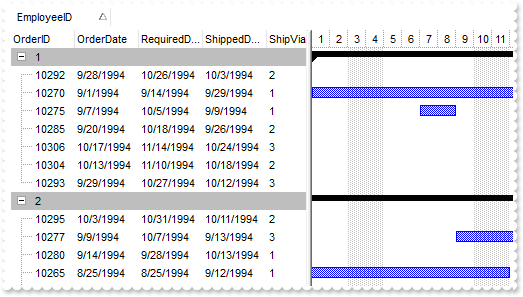
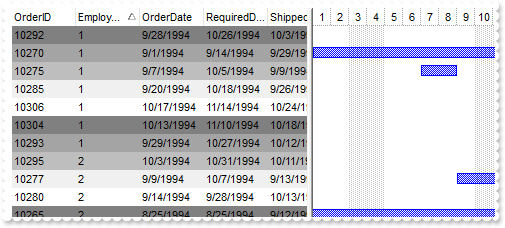
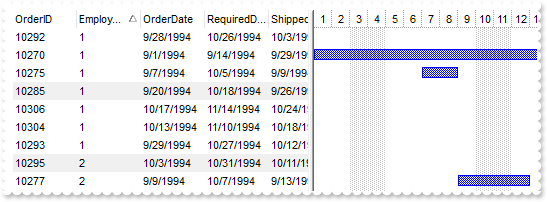
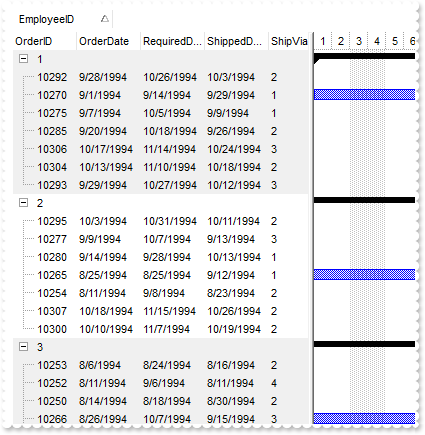
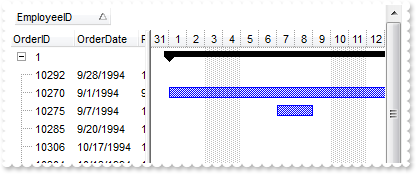
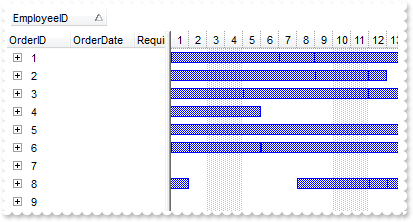
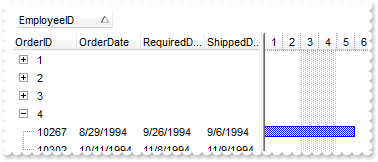
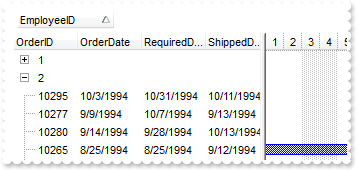
Is it possible to select the entire row/line, when user clicks the first column, and select individually the rest of cells, while user clicks any other column

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
G2antt1.FullRowSelect = G2antt1.Columns.Item(c).Data;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 22;
G2antt1.HeaderAppearance = 1;
G2antt1.BackColorLock = 15790320;
G2antt1.BackColorHeader = G2antt1.BackColorLock;
G2antt1.HasLines = 0;
G2antt1.ColumnAutoResize = false;
G2antt1.SortBarVisible = false;
G2antt1.AllowGroupBy = true;
G2antt1.ReadOnly = -1;
G2antt1.ShowFocusRect = false;
G2antt1.CountLockedColumns = 1;
G2antt1.AutoDrag = 16;
G2antt1.SingleSort = false;
G2antt1.ColumnsAllowSizing = true;
G2antt1.DrawGridLines = -1;
G2antt1.GridLineStyle = 48;
G2antt1.GridLineColor = 14474460;
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.PaneWidth(false) = 256;
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Columns.Item(0).Data = -1;
G2antt1.Layout = "singlesort=\"C5:1\";multiplesort=\" C1:2\"";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1763
|
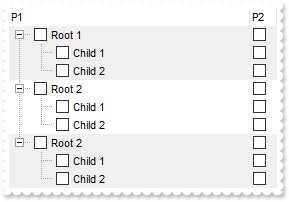
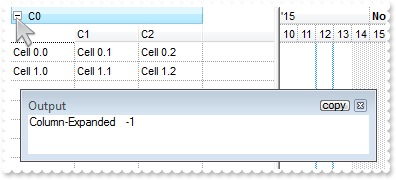
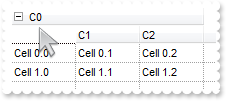
I've also hit a strange problem with the BeforeExpandItem event - the Cancel parameter is declared as const in Delphi when I believe it should be declared as var or out so I can use it to return OleVariant(True) to cancel the operation, or am I missing something, or how can I disable expanding / collapsing the items
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BeforeExpandItem(Item, Cancel)" LANGUAGE="JScript">
G2antt1.EventParam(1) = true;
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Event(EventID)" LANGUAGE="JScript">
alert( G2antt1.EventParam(-2) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root A");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root B");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1762
|
Is there any way I can get rid / hide of the vertical blue lines ( today, selected date )
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.MarkSelectDateColor = var_Chart.BackColor;
var_Chart.MarkTodayColor = var_Chart.BackColor;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1761
|
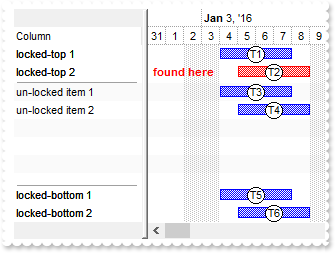
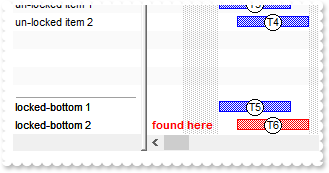
Is it possible to search for a bar through items only ( not including the locked items )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/31/2015";
G2antt1.BackColorAlternate = 16448250;
G2antt1.ShowLockedItems = true;
G2antt1.Columns.Add("Column");
var var_Column = G2antt1.Columns.Add("Find");
var_Column.Def(17) = 1;
var_Column.Visible = false;
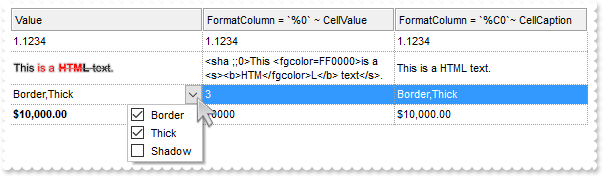
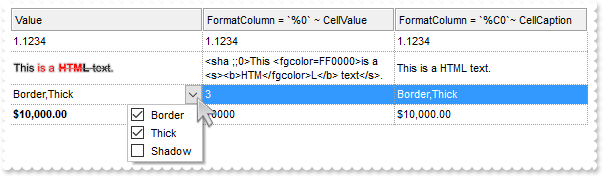
var_Column.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` ";
G2antt1.Chart.ColumnsFormatLevel = "1";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 3;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "locked-top 1";
var_Items.AddBar(h,"Task","1/4/2016","1/8/2016","T1",null);
h = var_Items.LockedItem(0,1);
var_Items.CellValue(h,0) = "locked-top 2";
var_Items.AddBar(h,"Task","1/5/2016","1/9/2016","T2",null);
h = var_Items.LockedItem(0,2);
var_Items.SelectItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 2;
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task","1/4/2016","1/8/2016","T3",null);
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task","1/5/2016","1/9/2016","T4",null);
var_Items.LockedItemCount(1) = 3;
h = var_Items.LockedItem(1,0);
var_Items.SelectItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 2;
h = var_Items.LockedItem(1,1);
var_Items.CellValue(h,0) = "locked-bottom 1";
var_Items.AddBar(h,"Task","1/4/2016","1/8/2016","T5",null);
h = var_Items.LockedItem(1,2);
var_Items.CellValue(h,0) = "locked-bottom 2";
var_Items.AddBar(h,"Task","1/5/2016","1/9/2016","T6",null);
var var_Items1 = G2antt1.Items;
h = var_Items1.FindBar("T4",0);
var_Items1.ItemBar(h,var_Items1.FirstItemBar(h),33) = 255;
var_Items1.CellValue(h,1) = h;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1760
|
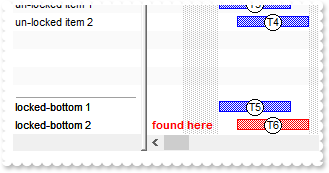
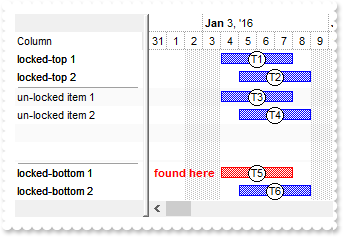
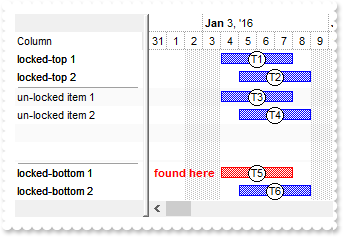
Is it possible to search for a bar through bottom-locked-items only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/31/2015";
G2antt1.BackColorAlternate = 16448250;
G2antt1.ShowLockedItems = true;
G2antt1.Columns.Add("Column");
var var_Column = G2antt1.Columns.Add("Find");
var_Column.Def(17) = 1;
var_Column.Visible = false;
var_Column.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` ";
G2antt1.Chart.ColumnsFormatLevel = "1";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 3;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "locked-top 1";
var_Items.AddBar(h,"Task","1/4/2016","1/8/2016","T1",null);
h = var_Items.LockedItem(0,1);
var_Items.CellValue(h,0) = "locked-top 2";
var_Items.AddBar(h,"Task","1/5/2016","1/9/2016","T2",null);
h = var_Items.LockedItem(0,2);
var_Items.SelectItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 2;
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task","1/4/2016","1/8/2016","T3",null);
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task","1/5/2016","1/9/2016","T4",null);
var_Items.LockedItemCount(1) = 3;
h = var_Items.LockedItem(1,0);
var_Items.SelectItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 2;
h = var_Items.LockedItem(1,1);
var_Items.CellValue(h,0) = "locked-bottom 1";
var_Items.AddBar(h,"Task","1/4/2016","1/8/2016","T5",null);
h = var_Items.LockedItem(1,2);
var_Items.CellValue(h,0) = "locked-bottom 2";
var_Items.AddBar(h,"Task","1/5/2016","1/9/2016","T6",null);
var var_Items1 = G2antt1.Items;
h = var_Items1.FindBar("T6",-4);
var_Items1.ItemBar(h,var_Items1.FirstItemBar(h),33) = 255;
var_Items1.CellValue(h,1) = h;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1759
|
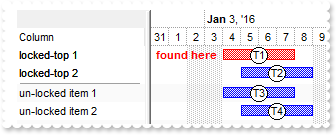
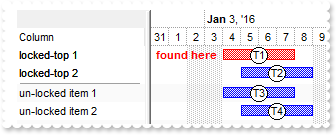
Is it possible to search for a bar through top-locked-items only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/31/2015";
G2antt1.BackColorAlternate = 16448250;
G2antt1.ShowLockedItems = true;
G2antt1.Columns.Add("Column");
var var_Column = G2antt1.Columns.Add("Find");
var_Column.Def(17) = 1;
var_Column.Visible = false;
var_Column.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` ";
G2antt1.Chart.ColumnsFormatLevel = "1";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 3;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "locked-top 1";
var_Items.AddBar(h,"Task","1/4/2016","1/8/2016","T1",null);
h = var_Items.LockedItem(0,1);
var_Items.CellValue(h,0) = "locked-top 2";
var_Items.AddBar(h,"Task","1/5/2016","1/9/2016","T2",null);
h = var_Items.LockedItem(0,2);
var_Items.SelectItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 2;
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task","1/4/2016","1/8/2016","T3",null);
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task","1/5/2016","1/9/2016","T4",null);
var_Items.LockedItemCount(1) = 3;
h = var_Items.LockedItem(1,0);
var_Items.SelectItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 2;
h = var_Items.LockedItem(1,1);
var_Items.CellValue(h,0) = "locked-bottom 1";
var_Items.AddBar(h,"Task","1/4/2016","1/8/2016","T5",null);
h = var_Items.LockedItem(1,2);
var_Items.CellValue(h,0) = "locked-bottom 2";
var_Items.AddBar(h,"Task","1/5/2016","1/9/2016","T6",null);
var var_Items1 = G2antt1.Items;
h = var_Items1.FindBar("T1",-3);
var_Items1.ItemBar(h,var_Items1.FirstItemBar(h),33) = 255;
var_Items1.CellValue(h,1) = h;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1758
|
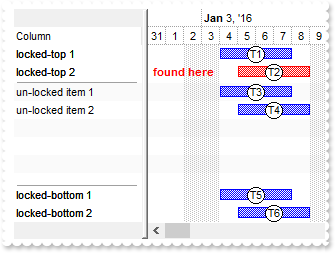
Is it possible to search for a bar through all locked-items only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/31/2015";
G2antt1.BackColorAlternate = 16448250;
G2antt1.ShowLockedItems = true;
G2antt1.Columns.Add("Column");
var var_Column = G2antt1.Columns.Add("Find");
var_Column.Def(17) = 1;
var_Column.Visible = false;
var_Column.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` ";
G2antt1.Chart.ColumnsFormatLevel = "1";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 3;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "locked-top 1";
var_Items.AddBar(h,"Task","1/4/2016","1/8/2016","T1",null);
h = var_Items.LockedItem(0,1);
var_Items.CellValue(h,0) = "locked-top 2";
var_Items.AddBar(h,"Task","1/5/2016","1/9/2016","T2",null);
h = var_Items.LockedItem(0,2);
var_Items.SelectItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 2;
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task","1/4/2016","1/8/2016","T3",null);
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task","1/5/2016","1/9/2016","T4",null);
var_Items.LockedItemCount(1) = 3;
h = var_Items.LockedItem(1,0);
var_Items.SelectItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 2;
h = var_Items.LockedItem(1,1);
var_Items.CellValue(h,0) = "locked-bottom 1";
var_Items.AddBar(h,"Task","1/4/2016","1/8/2016","T5",null);
h = var_Items.LockedItem(1,2);
var_Items.CellValue(h,0) = "locked-bottom 2";
var_Items.AddBar(h,"Task","1/5/2016","1/9/2016","T6",null);
var var_Items1 = G2antt1.Items;
h = var_Items1.FindBar("T2",-2);
var_Items1.ItemBar(h,var_Items1.FirstItemBar(h),33) = 255;
var_Items1.CellValue(h,1) = h;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1757
|
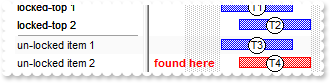
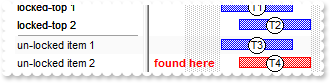
Is it possible to search for a bar through all items ( including locked items )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/31/2015";
G2antt1.BackColorAlternate = 16448250;
G2antt1.ShowLockedItems = true;
G2antt1.Columns.Add("Column");
var var_Column = G2antt1.Columns.Add("Find");
var_Column.Def(17) = 1;
var_Column.Visible = false;
var_Column.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` ";
G2antt1.Chart.ColumnsFormatLevel = "1";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 3;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "locked-top 1";
var_Items.AddBar(h,"Task","1/4/2016","1/8/2016","T1",null);
h = var_Items.LockedItem(0,1);
var_Items.CellValue(h,0) = "locked-top 2";
var_Items.AddBar(h,"Task","1/5/2016","1/9/2016","T2",null);
h = var_Items.LockedItem(0,2);
var_Items.SelectItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 2;
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task","1/4/2016","1/8/2016","T3",null);
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task","1/5/2016","1/9/2016","T4",null);
var_Items.LockedItemCount(1) = 3;
h = var_Items.LockedItem(1,0);
var_Items.SelectItem(h) = false;
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 2;
h = var_Items.LockedItem(1,1);
var_Items.CellValue(h,0) = "locked-bottom 1";
var_Items.AddBar(h,"Task","1/4/2016","1/8/2016","T5",null);
h = var_Items.LockedItem(1,2);
var_Items.CellValue(h,0) = "locked-bottom 2";
var_Items.AddBar(h,"Task","1/5/2016","1/9/2016","T6",null);
var var_Items1 = G2antt1.Items;
h = var_Items1.FindBar("T5",-1);
var_Items1.ItemBar(h,var_Items1.FirstItemBar(h),33) = 255;
var_Items1.CellValue(h,1) = h;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1756
|
How do I clip/hide/align the bar's caption/text based on the bar's size/width/length

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Clip");
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -2;
var var_Chart = G2antt1.Chart;
var_Chart.AllowResizeChart = 6;
var_Chart.DrawGridLines = -2;
var_Chart.FirstVisibleDate = "12/23/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 216;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 32;
var_Bar.Color = 10790052;
var_Bar.StartColor = 15790320;
var_Bar.EndColor = var_Bar.StartColor;
var_Bar.OverlaidType = 4611;
var_Bar.Height = 15;
var_Chart.MinUnitWidth = var_Chart.UnitWidth;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("no clip, (0-2)");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1","no clip, right(<b>2</b>)");
var_Items.ItemBar(h,"K1",4) = 2;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K2","no clip, center(<b>1</b>)");
var_Items.ItemBar(h,"K2",4) = 1;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K3","no clip, left(<b>0</b>)");
var_Items.ItemBar(h,"K3",4) = 0;
h = var_Items.AddItem("clip, inside (3-5)");
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K1","clip, inside, right(<b>5</b>)");
var_Items.ItemBar(h,"K1",4) = 5;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K2","clip, inside, center(<b>4</b>)");
var_Items.ItemBar(h,"K2",4) = 4;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K3","clip, inside, left(<b>3</b>)");
var_Items.ItemBar(h,"K3",4) = 3;
h = var_Items.AddItem("hide on min width, clip if not fit, inside (6-8)");
var_Items.AddBar(h,"Task","12/26/2000","1/10/2001","K1","hide on min width, clip if not fit, inside, right(<b>8</b>)");
var_Items.ItemBar(h,"K1",4) = 8;
var_Items.AddBar(h,"Task","12/26/2000","1/10/2001","K2","hide on min width, clip if not fit, inside, center(<b>7</b>)");
var_Items.ItemBar(h,"K2",4) = 7;
var_Items.AddBar(h,"Task","12/26/2000","1/10/2001","K3","hide on min width, clip if not fit, inside, left(<b>6</b>)");
var_Items.ItemBar(h,"K3",4) = 6;
h = var_Items.AddItem("hide if not fit, no clip, inside (9-11)");
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K1","hide if not fit, no clip, inside, right(<b>11</b>)");
var_Items.ItemBar(h,"K1",4) = 11;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K2","hide if not fit, no clip, center(<b>10</b>)");
var_Items.ItemBar(h,"K2",4) = 10;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K3","hide if not fit, no clip, inside, left(<b>9</b>)");
var_Items.ItemBar(h,"K3",4) = 9;
h = var_Items.AddItem("no clip, inside, outside (12-14)");
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K1","no clip, inside, outside, right(<b>14</b>)");
var_Items.ItemBar(h,"K1",4) = 14;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K2","no clip, inside, outside, center(<b>13</b>)");
var_Items.ItemBar(h,"K2",4) = 13;
var_Items.AddBar(h,"Task","12/28/2000","1/8/2001","K3","no clip, inside, outside, left(<b>12</b>)");
var_Items.ItemBar(h,"K3",4) = 12;
h = var_Items.AddItem("no clip, outside (16-18)");
var_Items.AddBar(h,"Task","12/30/2000","1/6/2001","K1","no clip, outside, right(<b>18</b>)");
var_Items.ItemBar(h,"K1",4) = 18;
var_Items.AddBar(h,"Task","12/30/2000","1/6/2001","K2","no clip, outside, center(<b>17</b>)");
var_Items.ItemBar(h,"K2",4) = 17;
var_Items.AddBar(h,"Task","12/30/2000","1/6/2001","K3","no clip, outside, left(<b>16</b>)");
var_Items.ItemBar(h,"K3",4) = 16;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1755
|
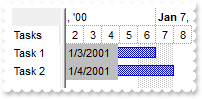
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar (method 2)
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="DateChange()" LANGUAGE="JScript">
G2antt1.Chart.FirstVisibleDate = "1/2/2001";
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Visible = false;
var_Column.Alignment = 0;
var var_Column1 = G2antt1.Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Visible = false;
var_Column1.Alignment = 2;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/2/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52";
var_Chart.ColumnsTransparent = 50;
var_Chart.ScrollBar = false;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2001","1/8/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
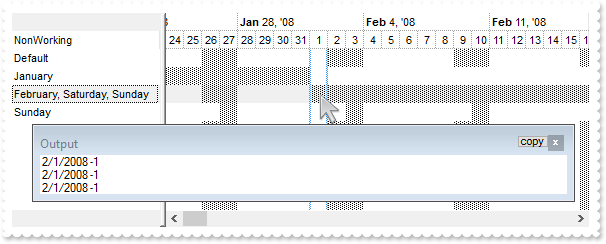
1754
|
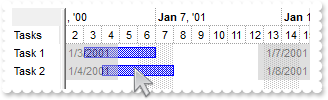
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar, including limiting the bars
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBar(Item,Key,22) = "1/1/2001";
var_Items.ItemBar(Item,Key,25) = "2/1/2001";
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Visible = false;
var_Column.Alignment = 0;
var var_Column1 = G2antt1.Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Visible = false;
var_Column1.Alignment = 2;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/2/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52";
var_Chart.ColumnsTransparent = 50;
var_Chart.ScrollRange(0) = "1/1/2001";
var_Chart.ScrollRange(1) = "1/31/2001";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2001","1/8/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1753
|
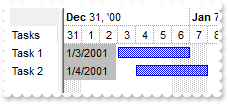
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Visible = false;
var_Column.Alignment = 0;
var var_Column1 = G2antt1.Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Visible = false;
var_Column1.Alignment = 2;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/2/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52";
var_Chart.ColumnsTransparent = 50;
var_Chart.ScrollRange(0) = "1/1/2001";
var_Chart.ScrollRange(1) = "1/31/2001";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2001","1/8/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1752
|
Is it possible to have "Preview Window" as a "Modal Window or 'always-on-top window'"
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 0;
G2antt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
alert( var_Print.Version );
var_Print.Foreground = -1;
var_Print.PrintExt = G2antt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
1751
|
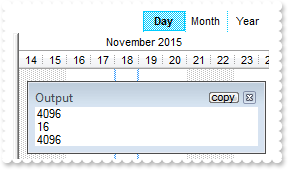
The week number is not correct (wrong). What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay;
var_Chart.MonthNames = var_Chart.LocMonthNames;
var_Chart.WeekDays = var_Chart.LocWeekDays;
var_Chart.AMPM = var_Chart.LocAMPM;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.UnitScale = 256;
var_Chart.UnitWidth = 32;
var_Chart.FirstVisibleDate = "1/1/2016";
var_Chart.AdjustLevelsToBase = true;
var_Chart.WeekNumberAs = 0;
var_Chart.ShowNonworkingDates = false;
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1);
}
</SCRIPT>
</BODY>
|
|
1750
|
When the user zooms with the mouse, the chart automatically switches the unit scale - ideally I'd like to replicate this so I can switch the unitscale at the same "zoom levels" that the mouse zooming does - is this possible
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ChartEndChanging(Operation)" LANGUAGE="JScript">
var var_Chart = G2antt1.Chart;
alert( "FirstVisibleDate" );
alert( var_Chart.FirstVisibleDate );
alert( "UnitScale" );
alert( var_Chart.UnitScale );
alert( "UnitWidth" );
alert( var_Chart.UnitWidth );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 3;
var_Chart.AllowResizeChart = 262;
var_Chart.PaneWidth(false) = 0;
var_Chart.MarkTodayColor = var_Chart.BackColor;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1749
|
The first week number is not correctly assigned. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2016";
var_Chart.LevelCount = 2;
var_Chart.FirstWeekDay = 1;
var_Chart.UnitScale = 256;
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1);
var_Chart.DrawGridLines = -1;
var_Chart.AdjustLevelsToBase = true;
var_Chart.Level(0).Label = "<c><%mmmm%>";
}
</SCRIPT>
</BODY>
|
|
1748
|
How can I display the +/- expand - collapse buttons, a bit larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(3,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(4,"c:\\exontrol\\images\\pushed.ebn");
var_Appearance.Add(1,"CP:3 -4 -4 4 4");
var_Appearance.Add(2,"CP:4 -4 -4 4 4");
G2antt1.LinesAtRoot = 1;
G2antt1.HasButtons = 4;
G2antt1.HasButtonsCustom(0) = 16777216;
G2antt1.HasButtonsCustom(1) = 33554432;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1747
|
Is there any option to control where I can drop the items when using the AutoDrag property
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AllowAutoDrag(Item, NewParent, InsertA, InsertB, Cancel)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
alert( "NewParent" );
alert( var_Items.CellCaption(NewParent,0) );
alert( "After" );
alert( var_Items.CellCaption(InsertA,0) );
alert( "Before" );
alert( var_Items.CellCaption(InsertB,0) );
Cancel = true;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AutoDrag = 3;
G2antt1.LinesAtRoot = 0;
G2antt1.HasLines = 2;
G2antt1.ShowFocusRect = false;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemDivider(h) = 0;
var_Items.ItemBold(h) = true;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1746
|
The column (chart section ) overlaps the bars, when using the ColumnsFormatLevel property. How can I prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Visible = false;
var_Column.Alignment = 0;
var var_Column1 = G2antt1.Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Visible = false;
var_Column1.Alignment = 2;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/2/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52";
var_Chart.ColumnsTransparent = 50;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2001","1/8/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1745
|
How do I show the column ( chart section ) with a different background color, when using the ColumnsFormatLevel property (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Visible = false;
var_Column.Alignment = 0;
var var_Column1 = G2antt1.Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Visible = false;
var_Column1.Alignment = 2;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/2/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2001","1/8/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1744
|
How do I show the column ( chart section ) with a different background color, when using the ColumnsFormatLevel property (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Visible = false;
var_Column.Alignment = 0;
var_Column.Def(4) = 12500670;
var var_Column1 = G2antt1.Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Visible = false;
var_Column1.Alignment = 2;
var_Column1.Def(4) = 12500670;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.ColumnsFormatLevel = "1:52,|,2:52";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2001","1/8/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1743
|
How can I display the control's content on an single A3 paper size, when using PDF format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.AntiAliasing = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/24/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 1;
var_Bar.Color = 0;
var_Bar.Height = 16;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","12/25/2000","1/5/2001","1","<fgcolor=FFFFFF>Center");
var_Items.ItemBar(h,"1",44) = "left";
var_Items.ItemBar(h,"1",45) = 16;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/5/2001","1/16/2001","1","<fgcolor=FFFFFF>Center");
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","1/16/2001","1/26/2001","2","Center");
var_Items.ItemBar(h,"2",44) = "right";
var_Items.ItemBar(h,"2",45) = 18;
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("1S",G2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>");
var_Note.PartShadow(1) = false;
var_Note.PartHOffset(1) = -16;
var_Note.PartVOffset(1) = 4;
var var_Note1 = var_Notes.Add("1F",G2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>");
var_Note1.RelativePosition = 1;
var_Note1.PartShadow(1) = false;
var_Note1.PartHOffset(1) = 16;
var_Note1.PartVOffset(1) = -4;
var var_CopyTo = G2antt1.CopyTo("C:\\Temp\\Preview.pdf|11.69 in x 16.53 in||single");
alert( "Look for C:\\Temp\\Preview.pd file." );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1742
|
How can I display the control's content on an A3 paper size, when using PDF format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.AntiAliasing = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/24/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 1;
var_Bar.Color = 0;
var_Bar.Height = 16;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","12/25/2000","1/5/2001","1","<fgcolor=FFFFFF>Center");
var_Items.ItemBar(h,"1",44) = "left";
var_Items.ItemBar(h,"1",45) = 16;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/5/2001","1/16/2001","1","<fgcolor=FFFFFF>Center");
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","1/16/2001","1/26/2001","2","Center");
var_Items.ItemBar(h,"2",44) = "right";
var_Items.ItemBar(h,"2",45) = 18;
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("1S",G2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>");
var_Note.PartShadow(1) = false;
var_Note.PartHOffset(1) = -16;
var_Note.PartVOffset(1) = 4;
var var_Note1 = var_Notes.Add("1F",G2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>");
var_Note1.RelativePosition = 1;
var_Note1.PartShadow(1) = false;
var_Note1.PartHOffset(1) = 16;
var_Note1.PartVOffset(1) = -4;
var var_CopyTo = G2antt1.CopyTo("C:\\Temp\\Preview.pdf|11.69 in x 16.53 in");
alert( "Look for C:\\Temp\\Preview.pd file." );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1741
|
How can I specify the grouping strategy, ie numbers from 1 to 5 are given the value (1-5) and grouping is done on this new value

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBold(Item) = true;
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2),null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AllowGroupBy = true;
G2antt1.SortBarVisible = true;
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.AllowGroupBy = false;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.AllowGroupBy = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 256;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("1"),"Task","9/21/2006","9/27/2006",null,null);
var_Items.AddBar(var_Items.AddItem("1"),"Task","9/22/2006","9/28/2006",null,null);
var_Items.AddBar(var_Items.AddItem("2"),"Task","9/22/2006","9/28/2006",null,null);
var_Items.AddBar(var_Items.AddItem("2"),"Task","9/23/2006","9/29/2006",null,null);
var_Items.AddBar(var_Items.AddItem("3"),"Task","9/25/2006","9/29/2006",null,null);
var_Items.AddBar(var_Items.AddItem("3"),"Task","9/26/2006","9/30/2006",null,null);
var var_Column2 = G2antt1.Columns.Add("Tasks - Group");
var_Column2.Visible = false;
var_Column2.FormatColumn = "%0 in (1,2) ? `1 - 2` : `3 -`";
var_Column2.SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1740
|
How can I filter the chart and its content, not the items section

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="RClick()" LANGUAGE="JScript">
G2antt1.Columns.Item("Start").ShowFilter("-1,-1,128,128");
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SortBarVisible = true;
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.DisplayFilterDate = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 8448;
var_Column.Visible = false;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.DisplayFilterDate = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.Visible = false;
var_Column1.FilterList = 8448;
var_Column1.Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 128;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/27/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/28/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/22/2006","9/28/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","9/23/2006","9/29/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 5"),"Task","9/25/2006","9/29/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 6"),"Task","9/26/2006","9/30/2006",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1739
|
How do I enable the Group-By feature

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBackColor(Item) = 15790320;
G2antt1.Chart.ItemBackColor(Item) = 15790320;
var_Items.ItemDividerLine(Item) = 0;
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2),null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AllowGroupBy = true;
G2antt1.SortBarVisible = true;
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.AllowGroupBy = false;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.AllowGroupBy = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 256;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/27/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/22/2006","9/28/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/28/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/23/2006","9/29/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/25/2006","9/29/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/26/2006","9/30/2006",null,null);
G2antt1.Columns.Item(0).SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1738
|
Is there any method to know number/length/count/duration of working days in a bar ( excluding non-working days)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
alert( var_Items.CellCaption(var_Items.FocusItem,0) );
alert( var_Items.ItemBar(var_Items.FocusItem,"",258) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackColor = 16760462;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 96;
var_Chart.FirstVisibleDate = "1/1/2002";
var var_Bar = var_Chart.Bars.Add("Task:Split");
var_Bar.Shortcut = "Task";
var_Bar.Def(3) = "<%=%258%><font ;6><off 3>w/units";
var_Bar.Def(4) = 18;
var_Chart.SelBackColor = G2antt1.SelBackColor;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task A");
var_Items.AddBar(h,"Task","1/2/2002","1/9/2002",null,null);
h = var_Items.AddItem("Task B");
var_Items.AddBar(h,"Task","1/3/2002","1/8/2002",null,null);
var_Items.SelectItem(h) = true;
h = var_Items.AddItem("Task C");
var_Items.AddBar(h,"Task","1/4/2002","1/5/2002",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1737
|
How do i verify weather specified unit is Nonworking Working Unit

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var h = G2antt1.ItemFromPoint(-1,-1,c,hit);
var d = G2antt1.Chart.DateFromPoint(-1,-1);
alert( d );
alert( G2antt1.Chart.IsNonworkingDate(d,h) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("NonWorking");
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = 1;
var_Chart.FirstVisibleDate = "1/24/2008";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Default");
h = var_Items.AddItem("January");
var_Items.ItemNonworkingUnits(h,false) = "month(value) = 1";
h = var_Items.AddItem("February, Saturday, Sunday");
var_Items.ItemNonworkingUnits(h,false) = "month(value) = 2 or (weekday(value) = 0 or weekday(value) = 6)";
h = var_Items.AddItem("Sunday");
var_Items.ItemNonworkingUnits(h,false) = "weekday(value) = 0";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1736
|
How can I specify the bar's caption to be caption from a column/cell

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(3) = "<fgcolor=808080><%=%C0%>";
var_Bar.Def(4) = 18;
var var_Editor = G2antt1.Columns.Add("Task").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"Aka",null);
var_Editor.AddItem(2,"Baka",null);
var_Editor.AddItem(3,"Taka",null);
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem(1),"Task","1/2/2001","1/5/2001",null,null);
var_Items.AddBar(var_Items.AddItem(2),"Task","1/3/2001","1/6/2001",null,null);
var_Items.AddBar(var_Items.AddItem(3),"Task","1/4/2001","1/7/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1735
|
The histogram values displayed on the chart are using 2 decimal places. Can this be formated to just 0 decimal place, so 86.79% becomes 87%

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Effort");
var_Column.Def(18) = 21;
var_Column.Editor.EditType = 4;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(false) = 96;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 128;
var_Chart.HistogramView = 112;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 0;
var_Bar.HistogramCriticalValue = 3;
var_Bar.ShowHistogramValues = "value>3?255:1";
var_Bar.HistogramItems = -11;
var_Bar.HistogramGridLinesColor = 12632256;
var_Bar.HistogramRulerLinesColor = 65536;
var_Bar.FormatHistogramValues = "(value format `0`) + ` units`";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/23/2005",null,null);
var_Items.CellValue(h1,1) = 6.79;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task","6/24/2005","6/26/2005",null,null);
var_Items.CellValue(h1,1) = 3.19;
h1 = var_Items.AddItem("Task 3");
var_Items.AddBar(h1,"Task","6/27/2005","6/29/2005",null,null);
var_Items.CellValue(h1,1) = 2;
h1 = var_Items.AddItem("Task 4");
var_Items.AddBar(h1,"Task","6/30/2005","7/2/2005",null,null);
var_Items.CellValue(h1,1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1734
|
How can I create a relative time-scale

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 24;
G2antt1.HeaderHeight = G2antt1.DefaultItemHeight;
G2antt1.GridLineStyle = 48;
G2antt1.DrawGridLines = -1;
G2antt1.LinesAtRoot = 0;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -1;
var_Chart.GridLineStyle = 48;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = 0;
var_Chart.NonworkingDays = 0;
var_Chart.UnitWidth = 36;
var var_Level = var_Chart.Level(0);
var_Level.Unit = 4096;
var_Level.Count = 6;
var_Level.Alignment = 1;
var_Level.Label = "<%i%>";
var_Level.FormatLabel = "'<b>' + ( (value / 6) array ('Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec') ) + '-16'";
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%i%>";
var_Level1.FormatLabel = "1 + value mod 6 + ` `";
var_Level1.Alignment = 2;
var_Chart.AdjustLevelsToBase = true;
var_Chart.ScrollRange(0) = 0;
var_Chart.ScrollRange(1) = 95;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Height = 15;
var_Bar.Color = 11851260;
var_Bar.Pattern = 1;
var_Bar.Def(3) = "date blocking";
G2antt1.Columns.Add("Company");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("ABC Company");
var_Items.ItemBackColor(h) = 15790320;
G2antt1.Chart.ItemBackColor(h) = 15790320;
var hChild = var_Items.InsertItem(h,null,"line 1");
var_Items.AddBar(hChild,"Task",0,3,null,null);
hChild = var_Items.InsertItem(h,null,"line 2");
var_Items.AddBar(hChild,"Task",3,5,"A",null);
var_Items.AddBar(hChild,"Task",7,10,"B",null);
hChild = var_Items.InsertItem(h,null,"line 3");
var_Items.AddBar(hChild,"Task",5,8,"A",null);
var_Items.AddBar(hChild,"Task",9,12,"B",null);
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1733
|
Extending the bar's visual appearance with additional objects, EBNs, using the exBarBackgroundExt and exBarBackgroundExtInflate

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 32;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYE" +
"DGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XzAcj3dbmAYJQzB" +
"JLxKSIDwCd6NXrCOJ5HhWDzjQjJMozLC8YiPG6fZRbeT4ToGNdXYhJWiyLiFeYtVzSMj1fD9Ir/EakbLtey4Lq2A53RzdHThSQpCwPA4BgIA=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYE" +
"DGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NrXHZ9YwTOC5IDke67cr2J53XZAd4QTb2Cz7QC8" +
"QAvDA7awafM1MSuHIcOw/AqTYDkTq4XjODYhTDEc4zPLcFx/I6haBoWCSLi+T5VVrRMo1TKtRxnNaubZqO5aRrGe5NW6EXThSQpCr+f4BgIA=");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYE" +
"DGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XxfV6YBa8B4JPaE" +
"ZLwLB7dwaf6IQLiWLYHiAAYZRKTcxlDI8AwvFaaZjnWA5ZaOMZBU7RNRyHR9IyTDaWaTqeqbHIuJ4FUzaNY2fZrOz2F6FAA6cKSFIWFYVAMBA");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAADhABb8IQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYE" +
"DGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XxfV6YBa8B4JPaE" +
"ZLwLB7dwaf6IQLiWLYHiAAYBIbJI5yeb5Hx3HqfZjbeSxVoML43SzHcByGRcTwzC6pYjrGoZJpWZ4ZQrbNR3DZ8VzzNTrQxIUhYVhUAkB");
var_Appearance.RenderType = -16777216;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 164;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.NonworkingDaysColor = 15790320;
var_Chart.NonworkingDaysPattern = 6;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Height = 17;
var_Bar.Color = 16777215;
var_Bar.Pattern = 1;
var_Bar.Def(51) = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task"),"Task","1/2/2001","1/6/2001","",null);
var h = var_Items.AddItem("Task+Rhombus(red)");
var_Items.AddBar(h,"Task","1/2/2001","1/7/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(100%-11,50%-6,11,11),back=0x10000FF]";
var_Items.ItemBar(h,"",55) = ",,5";
h = var_Items.AddItem("Rhombus(red)+Task");
var_Items.AddBar(h,"Task","1/2/2001","1/8/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x10000FF]";
var_Items.ItemBar(h,"",55) = "-5";
h = var_Items.AddItem("Task(yellow)+Rhombus(blue)");
var_Items.AddBar(h,"Task","1/2/2001","1/9/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(100%-11,50%-6,11,11),back=0x1FF0000]";
var_Items.ItemBar(h,"",55) = ",,5";
var_Items.ItemBar(h,"",33) = 65535;
h = var_Items.AddItem("Rhombus(blue)+Task(yellow)");
var_Items.AddBar(h,"Task","1/2/2001","1/8/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x1FF0000]";
var_Items.ItemBar(h,"",55) = "-5";
var_Items.ItemBar(h,"",33) = 65535;
h = var_Items.AddItem("TriangleUp(white)+Task");
var_Items.AddBar(h,"Task","1/2/2001","1/7/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x2FFFFFF]";
var_Items.ItemBar(h,"",55) = "-5";
h = var_Items.AddItem("TriangleUp(blue)+Task(magenta)+TriangleDown(red)");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x02FF0000],none[(100%-11,50%-6,11,11),back=0x030000FF]";
var_Items.ItemBar(h,"",55) = "-5,0,5,0";
var_Items.ItemBar(h,"",33) = 16744703;
h = var_Items.AddItem("Rhombus+Task+TriangleDown");
var_Items.AddBar(h,"Task","1/2/2001","1/7/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x01FF0000],none[(100%-11,50%-6,11,11),back=0x030000FF]";
var_Items.ItemBar(h,"",55) = "-5, 0,5,0";
var_Items.ItemBar(h,"",33) = 16744448;
h = var_Items.AddItem("Rhombus+Task+TriangleDown");
var_Items.AddBar(h,"Task","1/2/2001","1/8/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(50%-6,0,11,11),back=0x01FF0000],none[(50%-6,100%-11,11,11),back=0x010000FF]";
var_Items.ItemBar(h,"",55) = "0,-5,0,5";
h = var_Items.AddItem("Task+Star");
var_Items.AddBar(h,"Task","1/2/2001","1/9/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(100%-11,0,11,11),back=0x4FFFFFF]";
var_Items.ItemBar(h,"",55) = 5;
h = var_Items.AddItem("Star+Task");
var_Items.AddBar(h,"Task","1/2/2001","1/8/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(0,100%-11,11,11),back=0x04FFFFFF]";
var_Items.ItemBar(h,"",55) = 5;
h = var_Items.AddItem("Task+Star");
var_Items.AddBar(h,"Task","1/2/2001","1/7/2001","",null);
var_Items.ItemBar(h,"",53) = "none[(100%-11,0,11,11),back=0x4FFFFFF]";
var_Items.ItemBar(h,"",55) = "0,-6,14";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1732
|
I am using the ItemBar(exBarFrameColor) to display an additional EBN on the current bar. The problem is that I still need a black frame around the bar. How can I achieve that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABXMIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EQLhGBRQCULQxDCBMIjLJoWhsASVRhnCBBR" +
"hwAI7ShPUBgXBNCQzICTJJkSJZBiECIJFAaJhnIapZDKGKQWCjAgiNpqGQ2QiKFC2HAcEAxCxGJBoKKZGq2bpJQLbdxUXRVZzpNi7Louay5CrOCZvXxaeAXDa+Az5ODD" +
"MRwLBcKhzCKDYzfdrZFaWFT3Qi8aCvG6sbw/HZ0OrEEIwCEBA");
var_Appearance.Add(2,"CP:1 0 0 5 0");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAADhABUEIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLIxhEYobgmGIaRiBMIxAKIZhzEgYRoiAYhXDiHwxARHUgRfIEOwHDiBZomWKZE" +
"iaKIqRrLMryFLMZx3CqcAApGaqHiOCYlSbTcoyfJYZBzD6mKJpWipWheW48U7PVRDJSkNysASZIyrGKqJouX4WR7BcZgNR4YBgEoWRouSBLWrgNIVR6/eBABZFPzbNK3" +
"ZzdOIIJgEgIA=");
var_Appearance.RenderType = -16777216;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 164;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Item("Task").Color = 67043328;
var_Chart.Bars.Copy("Task","NewTask").Height = 15;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.AddBar(h,"NewTask","1/8/2001","1/12/2001","new",null);
h = var_Items.AddItem("Task+Rhombus");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33554432;
var_Items.AddBar(h,"NewTask","1/8/2001","1/12/2001","new",null);
var_Items.ItemBar(h,"new",51) = 33554432;
h = var_Items.AddItem("Task/Color+Rhombus");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33554687;
var_Items.ItemBar(h,"",33) = 65280;
var_Items.AddBar(h,"NewTask","1/8/2001","1/12/2001","new",null);
var_Items.ItemBar(h,"new",51) = 33554687;
var_Items.ItemBar(h,"new",33) = 65280;
h = var_Items.AddItem("Task/Color+Rhombus/Color");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33619712;
var_Items.ItemBar(h,"",33) = 16711935;
var_Items.AddBar(h,"NewTask","1/8/2001","1/12/2001","new",null);
var_Items.ItemBar(h,"new",51) = 33619712;
var_Items.ItemBar(h,"new",33) = 16711935;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1731
|
I am using EBN objects to show my bars, but when apply a color to the EBN looks darker. Is it possible to get the same color brightness

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABWkIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EZBGABYJDUMAlCyNQBQSKIYxnAgYY4ACZ5I" +
"jqAwLQjQEYzZI0SxJCqQZBBCCSQKkYx0HScRijDILBQwIQmaqjEZoJCiQZfQLCAYRMhkQx9DKTLRtKhYDqubpHUZbdwWRaVYTlM6RLbhGy7YqefJtXLfN4WZgWCz9QLD" +
"I4wS78JruaqOW5hVz4BasfTrOzLcTzG4HLhCCYBgI");
var_Appearance.Add(2,"CP:1 -6 0 0 0");
var_Appearance.RenderType = -16777216;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 164;
var_Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
h = var_Items.AddItem("Task+Rhombus");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33554432;
h = var_Items.AddItem("Task/Color+Rhombus");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33554687;
var_Items.ItemBar(h,"",33) = 65280;
h = var_Items.AddItem("Task/Color+Rhombus/Color");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33619712;
var_Items.ItemBar(h,"",33) = 16711935;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1730
|
The ItemBar(exBarColor) changes the color for margins, and there is no exBarStartColor/exBarEndColor. However in my case I would then like do dynamically change the bar color to a different color without changing the start shape color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABWkIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EZBGABYJDUMAlCyNQBQSKIYxnAgYY4ACZ5I" +
"jqAwLQjQEYzZI0SxJCqQZBBCCSQKkYx0HScRijDILBQwIQmaqjEZoJCiQZfQLCAYRMhkQx9DKTLRtKhYDqubpHUZbdwWRaVYTlM6RLbhGy7YqefJtXLfN4WZgWCz9QLD" +
"I4wS78JruaqOW5hVz4BasfTrOzLcTzG4HLhCCYBgI");
var_Appearance.Add(2,"CP:1 -6 0 0 0");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 164;
var_Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
h = var_Items.AddItem("Task+Rhombus");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33554432;
h = var_Items.AddItem("Task/Color+Rhombus");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33554432;
var_Items.ItemBar(h,"",33) = 65280;
h = var_Items.AddItem("Task/Color+Rhombus/Color");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33619712;
var_Items.ItemBar(h,"",33) = 16711935;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1729
|
The ItemBar(exBarColor) changes the color for margins, and there is no exBarStartColor/exBarEndColor. However in my case I would then like do dynamically change the bar color to a different color without changing the end shape color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABXMIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EQLhGBRQCULQxDCBMIjLJoWhsASVRhnCBBR" +
"hwAI7ShPUBgXBNCQzICTJJkSJZBiECIJFAaJhnIapZDKGKQWCjAgiNpqGQ2QiKFC2HAcEAxCxGJBoKKZGq2bpJQLbdxUXRVZzpNi7Louay5CrOCZvXxaeAXDa+Az5ODD" +
"MRwLBcKhzCKDYzfdrZFaWFT3Qi8aCvG6sbw/HZ0OrEEIwCEBA");
var_Appearance.Add(2,"CP:1 0 0 6 0");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 164;
var_Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
h = var_Items.AddItem("Task+Rhombus");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33554432;
h = var_Items.AddItem("Task/Color+Rhombus");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33554432;
var_Items.ItemBar(h,"",33) = 65280;
h = var_Items.AddItem("Task/Color+Rhombus/Color");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001",null,null);
var_Items.ItemBar(h,"",51) = 33619712;
var_Items.ItemBar(h,"",33) = 16711935;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1728
|
Is it possible to resize a column with the mouse without changing the width of the next column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.Columns.Add("Column 1").Width = 256;
G2antt1.Columns.Add("Column 2").Width = 512;
G2antt1.DrawGridLines = -1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1727
|
How can I align captions of items with checkbox, with items with no checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var_Items.CellImages(var_Items.AddItem(0),0) = "1";
var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = true;
var_Items.CellImages(var_Items.AddItem(2),0) = "1";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1726
|
How can I show each group header ( not-subroup ), with a different background color, while alternate background colors for inside items

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.Chart.PaneWidth(false) = 312;
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Columns.Item(1).SortOrder = 1;
var var_Column = G2antt1.Columns.Add("Position");
var_Column.FormatColumn = "(0:= (1 rpos '')) right ( ( 1:= ( =:0 rfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
var var_Column1 = G2antt1.Columns.Add("Position");
var_Column1.FormatColumn = "(1 rpos '') contains '.'";
var_Column1.Visible = false;
G2antt1.ConditionalFormats.Add("(%C13 mod 2) != 0",null).BackColor = 15790320;
G2antt1.ConditionalFormats.Add("%C14 = 0",null).BackColor = 12500670;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1725
|
What is the difference between %0 and %C0, when using in expressions ( format, conditional format, computed fields, and so on )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -2;
G2antt1.Columns.Add("Value").Def(17) = 1;
var var_Column = G2antt1.Columns.Add("FormatColumn = `%0` ~ CellValue");
var_Column.FormatColumn = "%0";
var_Column.Def(16) = false;
var var_Column1 = G2antt1.Columns.Add("FormatColumn = `%C0`~ CellCaption");
var_Column1.FormatColumn = "%C0";
var_Column1.Def(16) = false;
var var_Items = G2antt1.Items;
var_Items.AddItem(1.1234);
var_Items.CellValueFormat(var_Items.AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>."),0) = 1;
var var_Editor = var_Items.CellEditor(var_Items.AddItem(3),null);
var_Editor.EditType = 6;
var_Editor.AddItem(1,"Border",null);
var_Editor.AddItem(2,"Thick",null);
var_Editor.AddItem(4,"Shadow",null);
var_Items.FormatCell(var_Items.AddItem(10000),0) = "`<b>` + currency(value)";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1724
|
How can I alternate colors for each group header ( not-subroup ), with a different background color, while items of the same group showing with a different color

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.Chart.PaneWidth(false) = 312;
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Columns.Item(1).SortOrder = 1;
var var_Column = G2antt1.Columns.Add("Position");
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
var var_Column1 = G2antt1.Columns.Add("Position");
var_Column1.FormatColumn = "(1 rpos '') contains '.'";
var_Column1.Visible = false;
G2antt1.ConditionalFormats.Add("(%C13 mod 2) != 0",null).BackColor = 15790320;
G2antt1.ConditionalFormats.Add("%C14 = 0",null).BackColor = 12500670;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1723
|
How can I highlight each group header, with a different background color (method 2)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBackColor(Item) = 12500670;
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.Chart.PaneWidth(false) = 312;
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Columns.Item(1).SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1722
|
How can I highlight each group header ( not-subroup ), with a different background color (method 1)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.Chart.PaneWidth(false) = 312;
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Columns.Item(1).SortOrder = 1;
var var_Column = G2antt1.Columns.Add("Position");
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
var var_Column1 = G2antt1.Columns.Add("Position");
var_Column1.FormatColumn = "(1 rpos '') contains '.'";
var_Column1.Visible = false;
G2antt1.ConditionalFormats.Add("%C14 = 0",null).BackColor = 12500670;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1721
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for each sub-tree, ConditionalFormats, Add

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Sort()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column1 = G2antt1.Columns.Add("P2");
var_Column1.Def(0) = true;
var_Column1.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Column2 = G2antt1.Columns.Add("Position");
var_Column2.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column2.Visible = false;
G2antt1.ConditionalFormats.Add("(%C2 mod 2) != 0",null).BackColor = 15790320;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1720
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for 2nd, 3rd, 4th, row, and so on

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.Chart.PaneWidth(false) = 312;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.Columns.Item(1).SortOrder = 1;
var var_Column = G2antt1.Columns.Add("Position");
var_Column.FormatColumn = "1 apos ''";
var_Column.Visible = false;
G2antt1.ConditionalFormats.Add("(%C13 mod 5) = 1",null).BackColor = 8421504;
G2antt1.ConditionalFormats.Add("(%C13 mod 5) = 2",null).BackColor = 10790052;
G2antt1.ConditionalFormats.Add("(%C13 mod 5) = 3",null).BackColor = 12500670;
G2antt1.ConditionalFormats.Add("(%C13 mod 5) = 4",null).BackColor = 15790320;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1719
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.Chart.PaneWidth(false) = 312;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.Columns.Item(1).SortOrder = 1;
var var_Column = G2antt1.Columns.Add("Position");
var_Column.FormatColumn = "1 apos ''";
var_Column.Visible = false;
G2antt1.ConditionalFormats.Add("(%C13 mod 4) = 0",null).BackColor = 15790320;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1718
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.Chart.PaneWidth(false) = 312;
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Columns.Item(1).SortOrder = 1;
var var_Column = G2antt1.Columns.Add("Position");
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
G2antt1.ConditionalFormats.Add("(%C13 mod 2) != 0",null).BackColor = 15790320;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1717
|
How do I show the chart's labels in 24-hour clock format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 3;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmm%> <%d%>, <%yyyy%>";
var_Level.Alignment = 17;
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<b><%h%>:00</b>";
var_Level1.Alignment = 1;
var_Level1.Unit = 65536;
var_Level1.DrawTickLines = true;
var_Level1.DrawGridLines = true;
var var_Level2 = var_Chart.Level(2);
var_Level2.Label = "<%nn%>";
var_Level2.Unit = 1048576;
var_Level2.Count = 15;
var_Chart.ScrollTo("1/1/2001 8:30:00 AM",0);
}
</SCRIPT>
</BODY>
|
|
1716
|
How do I show the chart's labels in 12-hour clock format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 3;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmm%> <%d%>, <%yyyy%>";
var_Level.Alignment = 17;
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<b><%h%>:00</b> <%AM/PM%>";
var_Level1.Alignment = 1;
var_Level1.Unit = 65536;
var_Level1.DrawTickLines = true;
var_Level1.DrawGridLines = true;
var var_Level2 = var_Chart.Level(2);
var_Level2.Label = "<%nn%>";
var_Level2.Unit = 1048576;
var_Level2.Count = 15;
var_Chart.ScrollTo("1/1/2001 8:30:00 AM",0);
}
</SCRIPT>
</BODY>
|
|
1715
|
I would like to avoid manual typing in the date-cell because user often type wrong things (no decimal points and so on) and so the todays-date is generated for the cell. What can be done

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="KeyPress(KeyAscii)" LANGUAGE="JScript">
alert( "if .Editying != 0 then" );
alert( G2antt1.Editing );
KeyAscii = 0;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Editor.EditType = 7;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Editor.EditType = 7;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 196;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1714
|
When a Day, Week etc is clicked how can we make it centre/zoom the chart to cover all the bars

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="OverviewZoom()" LANGUAGE="JScript">
var var_Chart = G2antt1.Chart;
var_Chart.ScrollTo("1/1/2001",1);
alert( "Start" );
alert( var_Chart.StartPrintDate );
alert( "End" );
alert( var_Chart.EndPrintDate );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.Label(16777216) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(65536) = "";
var_Chart.UnitScale = 4096;
var_Chart.ScrollTo("1/1/2001",1);
var_Chart.MarkTimeZone("zone","1/1/2001","1/2/2001",10516548,null);
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","12/15/2000","1/10/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/1/2001","1/5/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1713
|
The first time we run the application, the day label headers looks different then pressing Week and then Day again on the control's overview part. How do we make to show the header in the same format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.Label(16777216) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(65536) = "";
var_Chart.UnitScale = 4096;
}
</SCRIPT>
</BODY>
|
|
1712
|
How to sort numerically by columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Numeric").SortType = 1;
var var_Items = G2antt1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(12);
var_Items.AddItem(22);
G2antt1.Columns.Item(0).SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1711
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
// Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.TreeColumnIndex = -1;
G2antt1.SelForeColor = G2antt1.ForeColor;
var var_Column = G2antt1.Columns.Add("Buttons");
var_Column.Alignment = 1;
var_Column.Def(2) = true;
var var_Items = G2antt1.Items;
var_Items.AddItem("Button A");
var_Items.AddItem("Button B");
var_Items.AddItem("Button C");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1710
|
How do I arrange the levels when the user changes the scale using the control's overview part

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="OverviewZoom()" LANGUAGE="JScript">
alert( G2antt1.Chart.UnitScale );
G2antt1.EnsureVisibleColumn(0);
var var_Chart = G2antt1.Chart;
var_Chart.Level(0).DrawTickLines = 0;
var_Chart.ScrollTo("11/18/2015",1);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "11/18/2015";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.DrawLevelSeparator = 2;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 17;
var_Level.DrawTickLines = 2;
var_Level.BackColor = G2antt1.BackColor;
var var_Level1 = var_Chart.Level(1);
var_Level1.DrawTickLines = 65;
var_Level1.DrawTickLinesFrom(0,2);
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.UnitWidth = 24;
var_Chart.Label(16777216) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(256) = "";
var_Chart.Label(4096) = "<|><%d%><|><%d3%>, <%m3%> <%d%>, '<%yy%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%><||><||>4096";
var_Chart.UnitScale = 4096;
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1);
G2antt1.Columns.Add("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1709
|
I am using AllowGroupBy, the question is it is possible to add summary bars for child item, when user do grouping

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Columns.Item(1).SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1708
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 3)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Chart.ShowCollapsedBars = true;
G2antt1.EndUpdate();
G2antt1.Layout = "multiplesort=\"C1:1\";collapse=\"0-9999\"";
}
</SCRIPT>
</BODY>
|
|
1707
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 2)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Columns.Item(1).SortOrder = 1;
G2antt1.EndUpdate();
G2antt1.BeginUpdate();
G2antt1.EnsureVisibleColumn(0);
G2antt1.Items.ExpandItem(0) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1706
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 1)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
G2antt1.Items.ExpandItem(Item) = false;
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Columns.Item(1).SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1705
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Columns.Item(1).SortOrder = 1;
G2antt1.EndUpdate();
G2antt1.EnsureVisibleColumn(0);
G2antt1.BeginUpdate();
var var_Items = G2antt1.Items;
var_Items.ExpandItem(var_Items.RootItem(0)) = false;
var_Items.ExpandItem(var_Items.RootItem(1)) = false;
var_Items.ExpandItem(var_Items.RootItem(2)) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1704
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "9/1/1994";
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.Columns.Item(1).SortOrder = 1;
G2antt1.EndUpdate();
G2antt1.BeginUpdate();
G2antt1.EnsureVisibleColumn(0);
var var_Items = G2antt1.Items;
var_Items.ExpandItem(var_Items.FirstVisibleItem) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1703
|
How can I move automatically a bar once another is moved ( non-working bars )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.OnResizeControl = 1;
G2antt1.Columns.Add("Tasks");
G2antt1.Columns.Add("Start").Visible = false;
G2antt1.Columns.Add("End").Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 64;
var var_Bar = var_Chart.Bars.Add("Task:Split");
var_Bar.Shortcut = "TSplit";
var_Bar.Def(20) = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.CellValue(h,1) = "9/22/2006";
var_Items.CellValue(h,2) = "10/3/2006";
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2),null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.CellValue(h1,1) = var_Items.CellValue(h,1);
var_Items.CellValue(h1,2) = "9/26/2006";
var_Items.AddBar(h1,"TSplit",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),null,null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellValue(h2,1) = var_Items.CellValue(h1,2);
var_Items.CellValue(h2,2) = "9/28/2006";
var_Items.AddBar(h2,"TSplit",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),null,null);
var_Items.AddLink("L1",h1,"",h2,"");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellValue(h3,1) = var_Items.CellValue(h2,2);
var_Items.CellValue(h3,2) = var_Items.CellValue(h,2);
var_Items.AddBar(h3,"TSplit",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),null,null);
var_Items.AddLink("L2",h2,"",h3,"");
var_Items.GroupBars(h1,"",false,h2,"",true,7,null);
var_Items.GroupBars(h2,"",false,h3,"",true,7,null);
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.DefineSummaryBars(h,"",h2,"");
var_Items.DefineSummaryBars(h,"",h3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1702
|
How can I get notified once the user expands a column

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
alert( "Column-Expanded" );
alert( G2antt1.Columns.Item("C0").Expanded );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ShowFocusRect = false;
G2antt1.ColumnAutoResize = false;
G2antt1.DrawGridLines = -1;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("C0");
var_Column.ExpandColumns = "0,1,2";
var_Column.DisplayExpandButton = true;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Cell 0.0");
var_Items.CellValue(h,1) = "Cell 0.1";
var_Items.CellValue(h,2) = "Cell 0.2";
h = var_Items.AddItem("Cell 1.0");
var_Items.CellValue(h,1) = "Cell 1.1";
var_Items.CellValue(h,2) = "Cell 1.2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1701
|
I am using expandable headers, the question is how I can display the column itself, not just the child columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.DrawGridLines = -1;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("C0");
var_Column.ExpandColumns = "0,1,2";
var_Column.DisplayExpandButton = true;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Cell 0.0");
var_Items.CellValue(h,1) = "Cell 0.1";
var_Items.CellValue(h,2) = "Cell 0.2";
h = var_Items.AddItem("Cell 1.0");
var_Items.CellValue(h,1) = "Cell 1.1";
var_Items.CellValue(h,2) = "Cell 1.2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|